Posts for Tag: geography
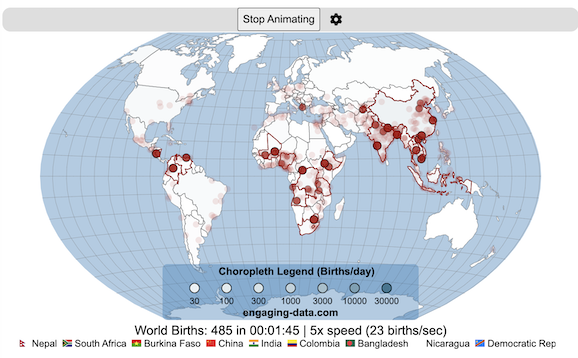
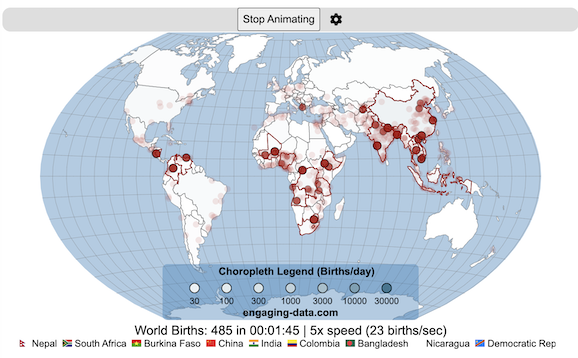
Global Birth Map

Where in the world are babies being born and how fast?
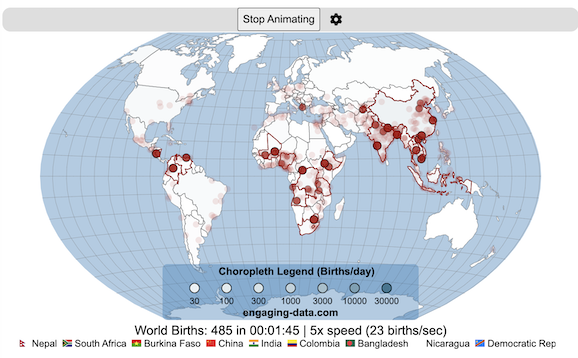
This interactive, animated map shows the where births are happening across the globe. It doesn’t actually show births in real-time, because data isn’t actually available to do that. However, the map does show the frequency of births that are occurring in different locations across the world. And you can see it in two ways, by country and also geo-referenced to specific locations (along a 1degree grid across the globe). There are many different ways to view this global birth map and these options are laid out in the controls at the top of the map. The scrolling list across the bottom also shows the country of each of the dots on the map.
Instructions
- Speed – change the slider to change the rate at which births show up on the map from real-speed to 25x faster
- Map projection – change the map projection
- Highlight country – an outline around the country when a birth occurs
- Choropleth – Build – as each birth occurs, the background color of the country will slowly change to reflect the number of births in the country
- Choropleth – Show – this option colors all the countries to show the number of births per day that occur in the country
- Dots – Show – this is the main feature that shows where each birth is occurring at the frequency that it does occur.
- Dots – Persist – this feature shows where previous births have occurred and the dots get darker as more births happen in that location.
If you hover (or click on mobile) on a country during the animation, it will display how many births have occurred since the animation stared.
Population distribution data combined with country birthrates
I used data that divided and aggregated the world’s population into 1 degree grid spacing across the globe and I assigned the center of each of these grid locations to a country. Then the country’s annual births (i.e. the country’s population times its birthrate) were distributed across all of the populated locations in each country, weighted by the population distribution (i.e. more populated areas got a greater fraction of the births).
Data Sources and Tools
Population and birthrate data for 2023 was obtained from Wikipedia (Population and birth rates). Population distribution across the globe was obtained from Socioeconomic Data and Applications Center (sedac) at Columbia University.
I used python to process country, population distribution data and parse the data into the probability of a birth at each 1 degree x 1 degree location. Then I used javascript to make random draws and predict the number of births for each map location. D3.js was used to create the map elements and html, css and javascript were used to create the user interface.

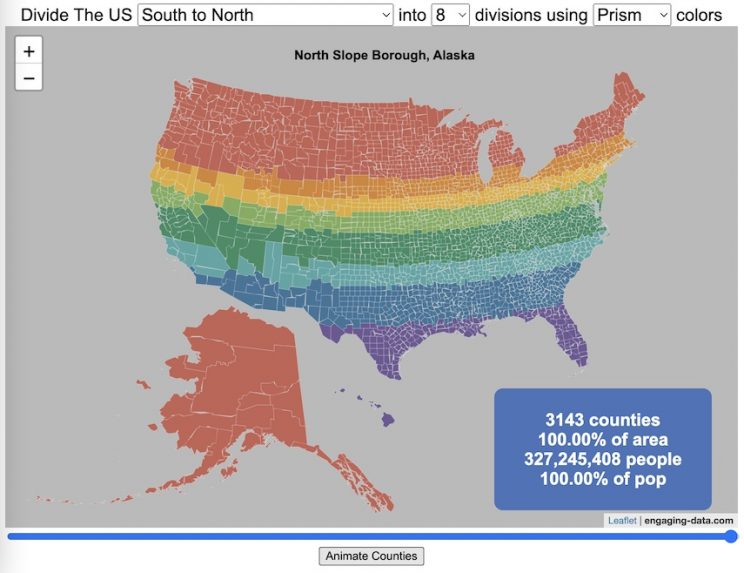
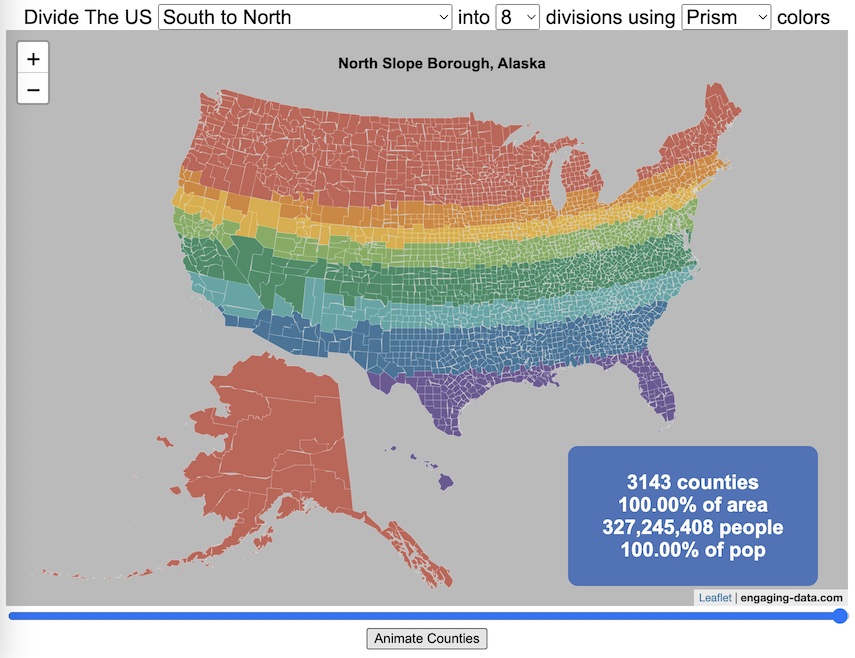
Splitting the US by Population

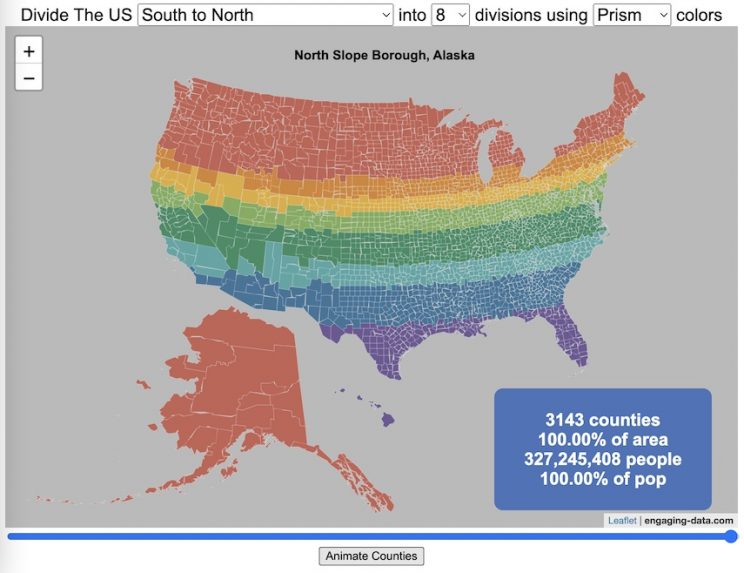
This visualization lets you divide the US into 1,2,3,4,5,8 and 10 different segments with equal population and across different dimensions. The divisions are made using counties as the building blocks (of which there are 3143 in the US). There are numerous different ways to make the divisions. This lets you make the divisions by different types of geographic directions and divisions by population density.
Instructions
- Select a dimension on which to divide up the country – there are geographic dimensions, like north to south or east to west, or by population density
- For some geographic divisions (concentric rings or pie slices), you can choose the geographic center of the divisions
- You can also choose the number and color scheme of the divisions
- To show the divisions, either click the Animate Counties button or use the slider to add counties
If you can think of other interesting ways to divide up the US, please let me know and I can try to add them to this visualization.
Sources and Tools:
2018 county population data is from US Census Bureau. The map visualization is created using the Leaflet javascript mapping library and the data wrangling and user interface and interactivity are created using HTML, CSS and Javascript code.

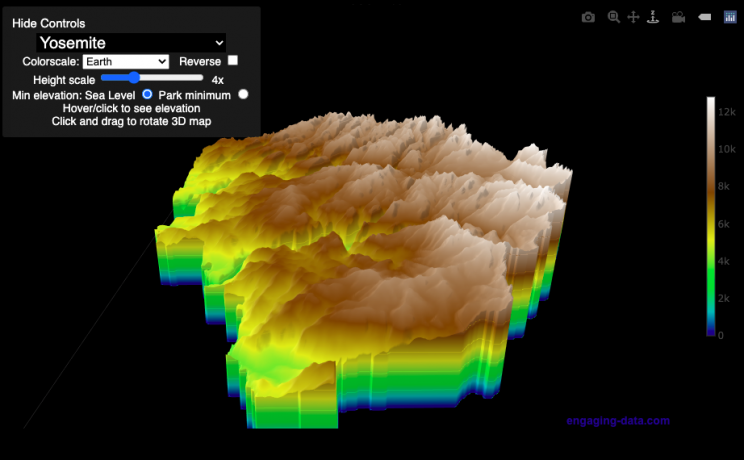
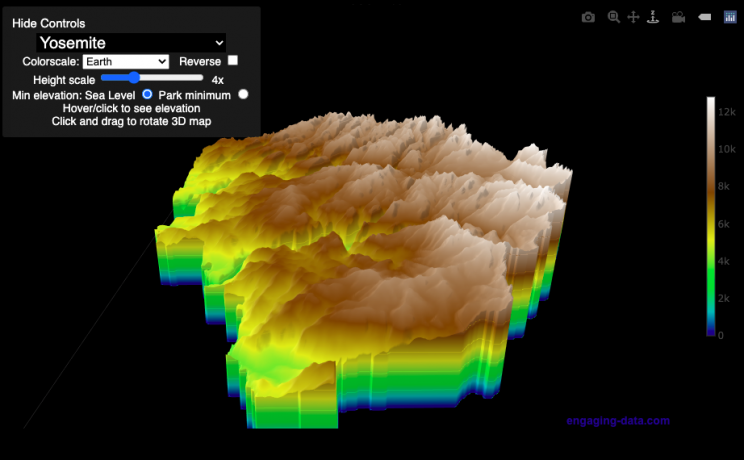
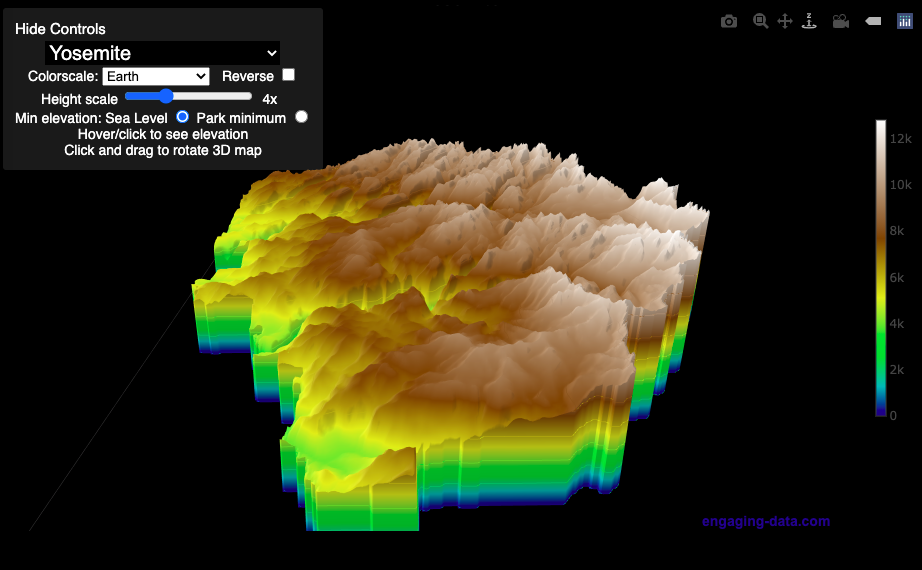
National Park 3D Elevation Models

Play with an interactive 3D model of some popular National Parks in the US
I wanted to try my hand at creating 3D elevation models and thought trying to model some of the popular (and some of my favorite) national parks would be a good starting point.
Instructions
Once a 3D elevation model is selected and shown you can manipulated it in multiple ways:
- Zoom – You can zoom in and out, though the method depends on the device you are using. Try scrolling or pinch to zoom. You can also select the magnifying glass in the toolbar and drag to zoom.
- Rotate – You can rotate and change the angle of the model using by clicking and dragging on the model. This is the default selection in the toolbar (circular arrow around z axis)
- Pan – You can move the model around with if you select the panning tool from the toolbar (arrows going in all directions)
- Show contours – if you hover or click on part of the map, it can show all the areas of the model with the same elevation and the tooltip will show the geographic coordinates and elevation (you can toggle showing the tool tip if you select the tooltip bar)
- Save image – click on the camera icon in the toolbar to save as png
- Colors – you can change the color scale used to show elevation. You can also reverse the color scale.
- Change vertical exaggeration – you can select whether the vertical height is exaggerated using the ‘Height Scale’ slider. You can change between 1 (no exaggeration) to 11 (vertical scale is exaggerated by factor of 11).
- Change min elevation – you can select whether the minimum elevation is sea level or the lowest elevation in the park.
You can select a number of different parks from the drop down menu. If you have suggestions for additional parks, I may be able to add them to the list.
Note: the elevation files are data intensive since the visualization is downloading the elevation across in some cases, many hundreds or thousands of square miles. To keep the data needs down, I’ve reduced the resolution of the elevation data. Though the original data is 90 meter resolution (elevation is specified across every 90 x 90 m square in each park, I’ve averaged these squares together so that each park model only has about tens of thousands of these squares, regardless of the actual area of the park. This improves data loading and rendering times and makes the improves the responsiveness of the model.
Sources and Tools:
This visualization is written in HTML/CSS/Javascript. Digital elevation data is obtained from Open Topography and uses Shuttle Radar Topography Mission GL3 (90 meter resolution). The elevation data is downloaded using the opentopography API and parsed in a python script which downsamples the data to limit the number of elevation cells. The script also determines if a point is inside or outside of the park boundaries in order to create the elevation model. The 3D model is rendered using the Plotly open-source javascript graphing library.

Countries Mapped onto Solar System Bodies

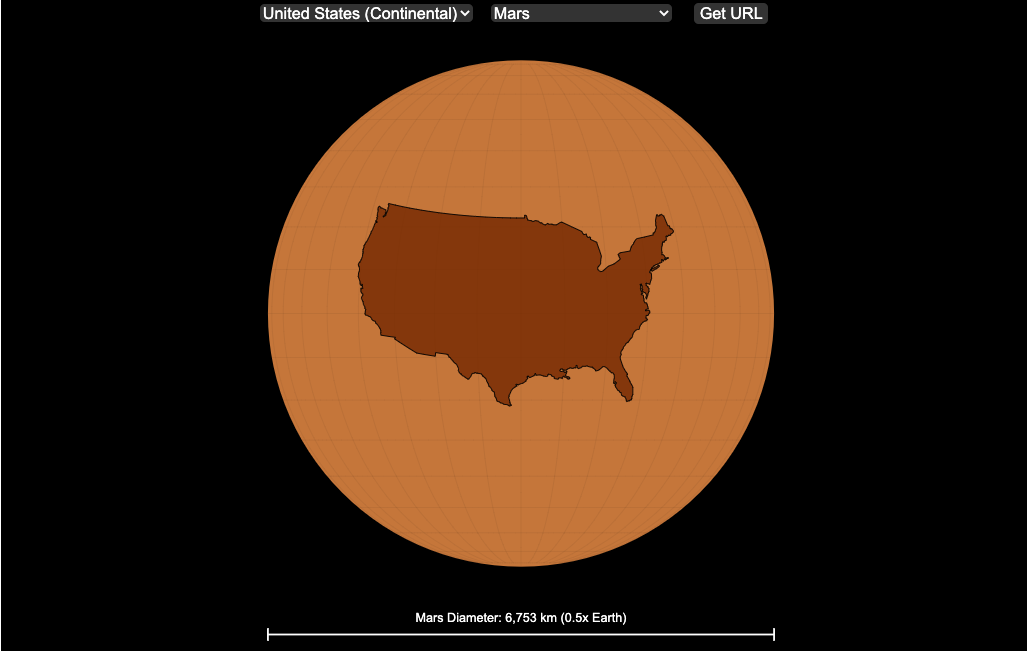
We can compare the sizes of countries and continents to planets and moons by projecting a map of a specific country onto another planet. Select a country and planet or moon to find out.
In one of my kid’s favorite books, there’s a picture demonstrating how Pluto is the same size as Australia. It has a satellite image of the country and an image of the former ninth planet superimposed on top as if it were hovering above the country. That image has stuck with me and I thought it would be interesting to see how other countries would compare with other planets and bodies in our solar system. As I’ve been working with javascript graphing/mapping library, D3.js and making maps/globes, I realized I should try to “project” individual countries onto these planets to see what they looked like.
Instructions
This visualization should be pretty self explanatory. You can select a country or continent and a planet or moon (or the sun) in the solar system. The visualization will then project the land onto the body and you have a simple visual comparison of the size of the country/continent and the planet or moon. You can drag on the visualization to rotate the planet.
There are some combinations that are not possible because the country/continent is too large to be projected onto the body without overlap. In these cases, the planet or country will be greyed out in the selection menu. You can click the “Get URL” button and share a specific map combination (country and planet) by copying the address in the url address bar.
The visualization also displays the area of the country/continent and the surface area of the planet or body. In some cases, the percentage may not look correct but remember that you can only see half of the planet surface and that it’s actually a hemisphere (half a sphere and not just a circle). It becomes clearer if you draw the surface of the planet around.
Calculations
The calculations to project a country onto another body involves starting with a set of coordinates (made up of longitude and latitude values) which define the border of the country, in the geojson format. To display them on Earth, the coordinates are modified so that the center of the country is centered at the intersection between the equator and prime meridian [0 deg latitude, 0 deg longitude].
To display them projected on a different planet or moon, it is necessary to change the latitude and longitude values of each point of the polygon country border so that it represents the same distance away from the polygon center. I used the Haversine formula to calculate the distance and bearing between two points on a sphere and then used the inverse to find the coordinates that were that distance and bearing from the center point on a sphere of a different size. These formulas can be found here. The main idea is that the distance representing one degree of latitude on Earth will be half as large on a planet that is half the size of Earth (like Mars). Thus, the distance between the center of a country and a point on the border will be a different number of degrees latitude and longitude from the center point on a different planet than on Earth. And this calculatin is done using these formulae.
Sources and Tools:
This visualization was made using the open-source, d3 javascript dataviz library and UI are made using HTML, CSS and javascript.

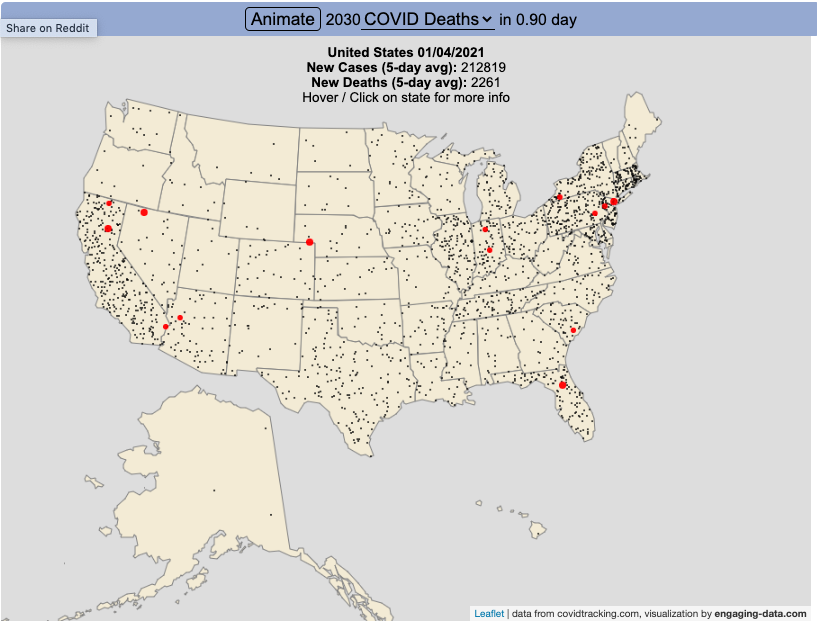
Animation of Coronavirus Cases and Deaths in US

Visualize the large number of coronavirus cases and deaths in the US each day/hour in about 10 seconds
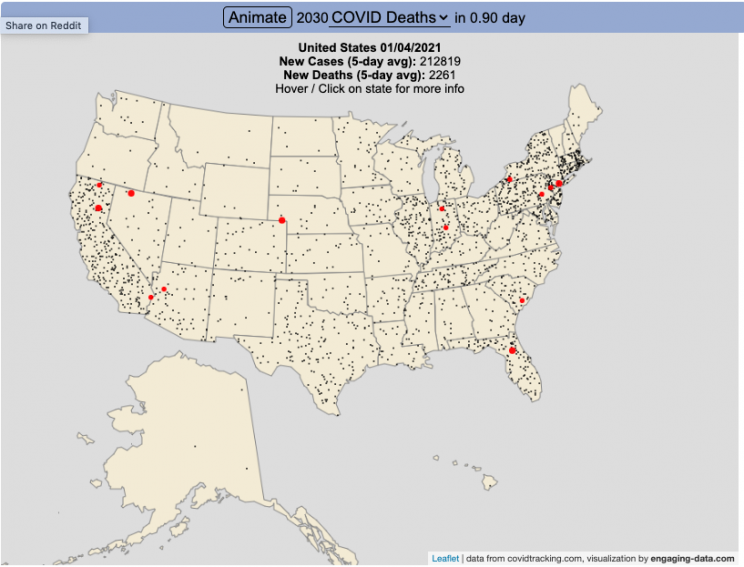
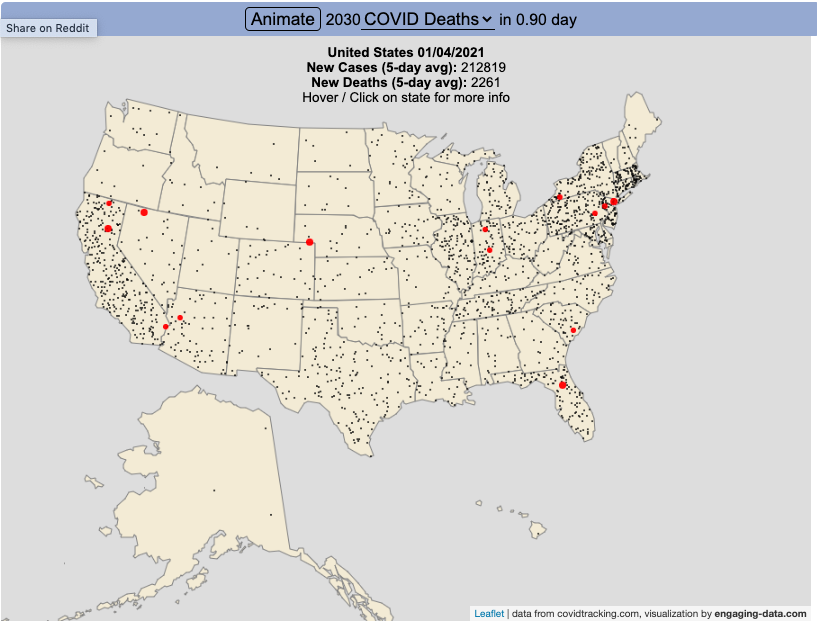
The rate of COVID-19 deaths and cases in the US is crazy high after the 2020 winter holidays and maybe still be going up. This visualization shows the number of COVID cases that occur in one hour or the COVID deaths that occur in one day based on the average of the last five days. This is another attempt to show the true scale of how many cases and deaths the US is dealing with, since it is often hard to understand large numbers. I have also attempted to show the scale of US deaths/cases here and here. Unfortunately, there are so many people getting sick and dying, it’s hard to fathom just how many people this actually is.
The 5-day averaging was done to smooth out any peaks and troughs in data reporting due to weekends/holidays, since I noticed that some states were literally reporting zero COVID cases some days while reporting many hundreds or thousands of cases other days.
The dots shown on the animation are located in the state that the cases or deaths occur but are randomly spread out within the state. This is done for visual clarity since if they were shown in their actual location, most of the dots would be overlapping in urban, high density areas. This approach lets you see which states have high COVID instances but still locate them by state.
You can share this animation by putting ?cat=deaths or ?cat=cases behind the url or copying and sharing one of these links:
https://engaging-data.com/animation-of-us-covid/?cat=cases
https://engaging-data.com/animation-of-us-covid/?cat=deaths
Sources and Tools:
The coronavirus data comes from the covidtracking.com API. The data is parsed daily using a custom python script and visualizations are made using the open-source Leaflet javascript mapping library and the interface and animation are made using HTML/CSS/javascript.

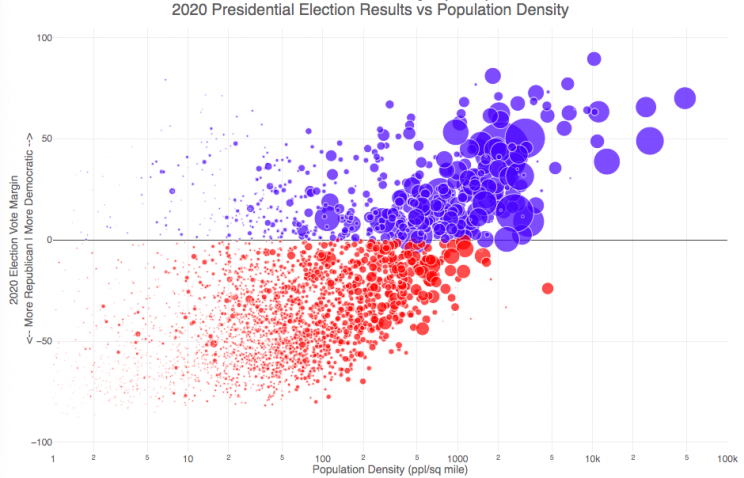
Election Results and Population Density

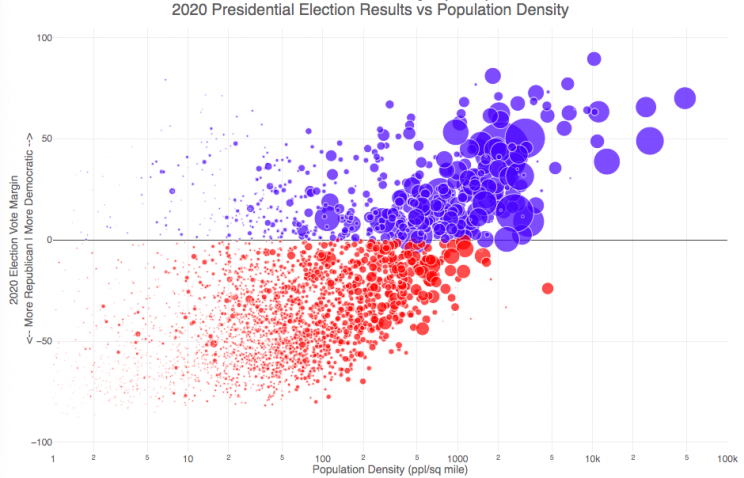
How do 2020 presidential election results correlate with population density?
The visualization I made about county election results and comparing land area to population size was very popular around the time of the 2020 presidential election. As the counties were represented by population, it was clear that democratic-leaning areas on that map tended to grow in size, while republican-leaning areas tended to shrink. This raised the question of exactly how population density correlates with election results.
Hover over (or click on) the bubbles to see information about the county.
It’s clear there is a very strong correlation between the vote margin and population density. Vote margin is the percentage amount that one candidate beat the other candidate by in the county (0% means a tie while 50% means that one candidate got 75% and the other got 25% of the voteshare). Population density is calculated as people per square mile in the county and is shown in the graph on a log scale, where each major grid line is 10 time greater than the previous one. This is done because there is one to two orders of magnitude difference in the densest counties (in New York City) and even moderately dense counties. There are also several counties with population density below 1 person per square mile (several in Alaska because of the size of their counties) but these are excluded from the graph.
Richmond County, NY (i.e. the Borough of Staten Island) is the densest county (17th densest) in the country that Trump won. The densest counties favored Biden quite heavily as he won 45 of the 50 densest counties in the country, which also tend to have a fairly high population.
This second graph is a histogram that specifically categorizes counties into discreet bins by population density. Note that they are on a log scale as well. You can toggle the graph to show the number of counties won by each candidate or the number of votes won in each of the population density bins. The black line shows the percentage of counties (or votes) won by the democratic candidate (Joe Biden) in each of those bins.
Hover over (or click on) the bars to see information about each county bin.
It’s pretty clear in these graphs that low population density areas clearly favor the republican while the denser areas favor the democrat.
Data and Tools
The 2020 county-level election data is downloaded from the New York Times county election data API and processed using a python script. Population data used is for 2018. The visualization was created using the open-source plotly javascript graphing library.

Global Birth Map

Where in the world are babies being born and how fast?
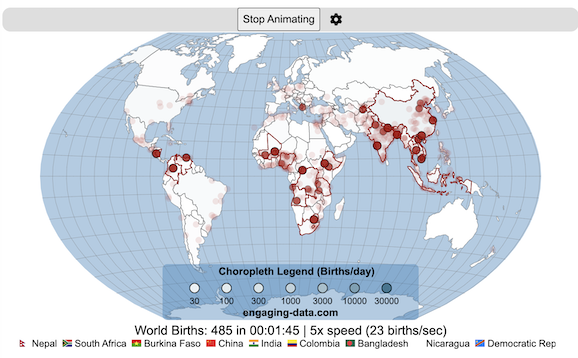
This interactive, animated map shows the where births are happening across the globe. It doesn’t actually show births in real-time, because data isn’t actually available to do that. However, the map does show the frequency of births that are occurring in different locations across the world. And you can see it in two ways, by country and also geo-referenced to specific locations (along a 1degree grid across the globe). There are many different ways to view this global birth map and these options are laid out in the controls at the top of the map. The scrolling list across the bottom also shows the country of each of the dots on the map.
Instructions
- Speed – change the slider to change the rate at which births show up on the map from real-speed to 25x faster
- Map projection – change the map projection
- Highlight country – an outline around the country when a birth occurs
- Choropleth – Build – as each birth occurs, the background color of the country will slowly change to reflect the number of births in the country
- Choropleth – Show – this option colors all the countries to show the number of births per day that occur in the country
- Dots – Show – this is the main feature that shows where each birth is occurring at the frequency that it does occur.
- Dots – Persist – this feature shows where previous births have occurred and the dots get darker as more births happen in that location.
If you hover (or click on mobile) on a country during the animation, it will display how many births have occurred since the animation stared.
Population distribution data combined with country birthrates
I used data that divided and aggregated the world’s population into 1 degree grid spacing across the globe and I assigned the center of each of these grid locations to a country. Then the country’s annual births (i.e. the country’s population times its birthrate) were distributed across all of the populated locations in each country, weighted by the population distribution (i.e. more populated areas got a greater fraction of the births).
Data Sources and Tools
Population and birthrate data for 2023 was obtained from Wikipedia (Population and birth rates). Population distribution across the globe was obtained from Socioeconomic Data and Applications Center (sedac) at Columbia University.
I used python to process country, population distribution data and parse the data into the probability of a birth at each 1 degree x 1 degree location. Then I used javascript to make random draws and predict the number of births for each map location. D3.js was used to create the map elements and html, css and javascript were used to create the user interface.

Splitting the US by Population

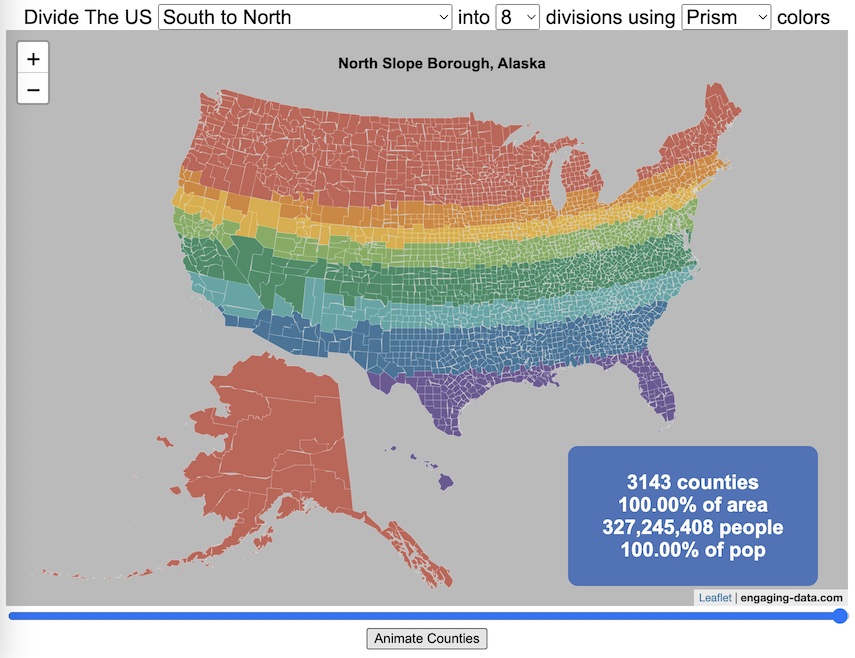
This visualization lets you divide the US into 1,2,3,4,5,8 and 10 different segments with equal population and across different dimensions. The divisions are made using counties as the building blocks (of which there are 3143 in the US). There are numerous different ways to make the divisions. This lets you make the divisions by different types of geographic directions and divisions by population density.
Instructions
- Select a dimension on which to divide up the country – there are geographic dimensions, like north to south or east to west, or by population density
- For some geographic divisions (concentric rings or pie slices), you can choose the geographic center of the divisions
- You can also choose the number and color scheme of the divisions
- To show the divisions, either click the Animate Counties button or use the slider to add counties
If you can think of other interesting ways to divide up the US, please let me know and I can try to add them to this visualization.
Sources and Tools:
2018 county population data is from US Census Bureau. The map visualization is created using the Leaflet javascript mapping library and the data wrangling and user interface and interactivity are created using HTML, CSS and Javascript code.

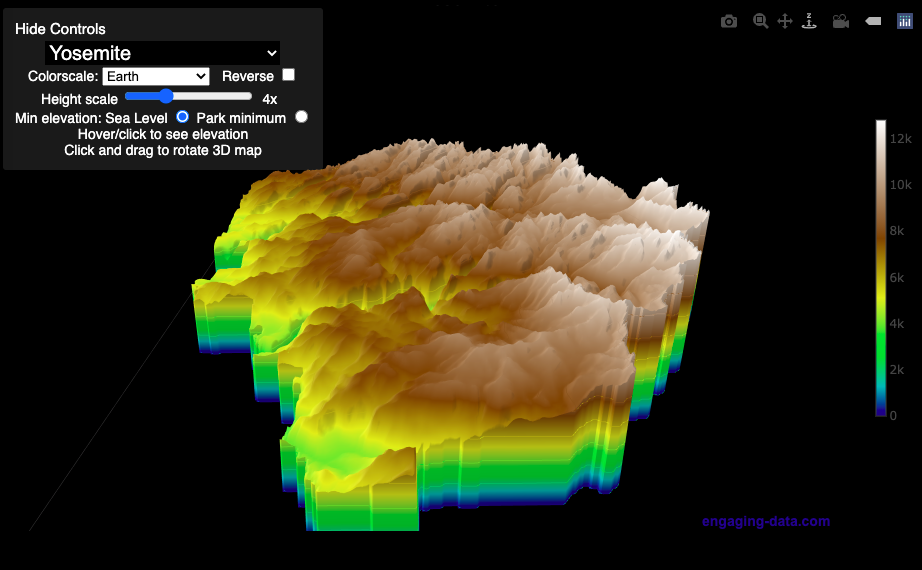
National Park 3D Elevation Models

Play with an interactive 3D model of some popular National Parks in the US
I wanted to try my hand at creating 3D elevation models and thought trying to model some of the popular (and some of my favorite) national parks would be a good starting point.
Instructions
Once a 3D elevation model is selected and shown you can manipulated it in multiple ways:
- Zoom – You can zoom in and out, though the method depends on the device you are using. Try scrolling or pinch to zoom. You can also select the magnifying glass in the toolbar and drag to zoom.
- Rotate – You can rotate and change the angle of the model using by clicking and dragging on the model. This is the default selection in the toolbar (circular arrow around z axis)
- Pan – You can move the model around with if you select the panning tool from the toolbar (arrows going in all directions)
- Show contours – if you hover or click on part of the map, it can show all the areas of the model with the same elevation and the tooltip will show the geographic coordinates and elevation (you can toggle showing the tool tip if you select the tooltip bar)
- Save image – click on the camera icon in the toolbar to save as png
- Colors – you can change the color scale used to show elevation. You can also reverse the color scale.
- Change vertical exaggeration – you can select whether the vertical height is exaggerated using the ‘Height Scale’ slider. You can change between 1 (no exaggeration) to 11 (vertical scale is exaggerated by factor of 11).
- Change min elevation – you can select whether the minimum elevation is sea level or the lowest elevation in the park.
You can select a number of different parks from the drop down menu. If you have suggestions for additional parks, I may be able to add them to the list.
Note: the elevation files are data intensive since the visualization is downloading the elevation across in some cases, many hundreds or thousands of square miles. To keep the data needs down, I’ve reduced the resolution of the elevation data. Though the original data is 90 meter resolution (elevation is specified across every 90 x 90 m square in each park, I’ve averaged these squares together so that each park model only has about tens of thousands of these squares, regardless of the actual area of the park. This improves data loading and rendering times and makes the improves the responsiveness of the model.
Sources and Tools:
This visualization is written in HTML/CSS/Javascript. Digital elevation data is obtained from Open Topography and uses Shuttle Radar Topography Mission GL3 (90 meter resolution). The elevation data is downloaded using the opentopography API and parsed in a python script which downsamples the data to limit the number of elevation cells. The script also determines if a point is inside or outside of the park boundaries in order to create the elevation model. The 3D model is rendered using the Plotly open-source javascript graphing library.

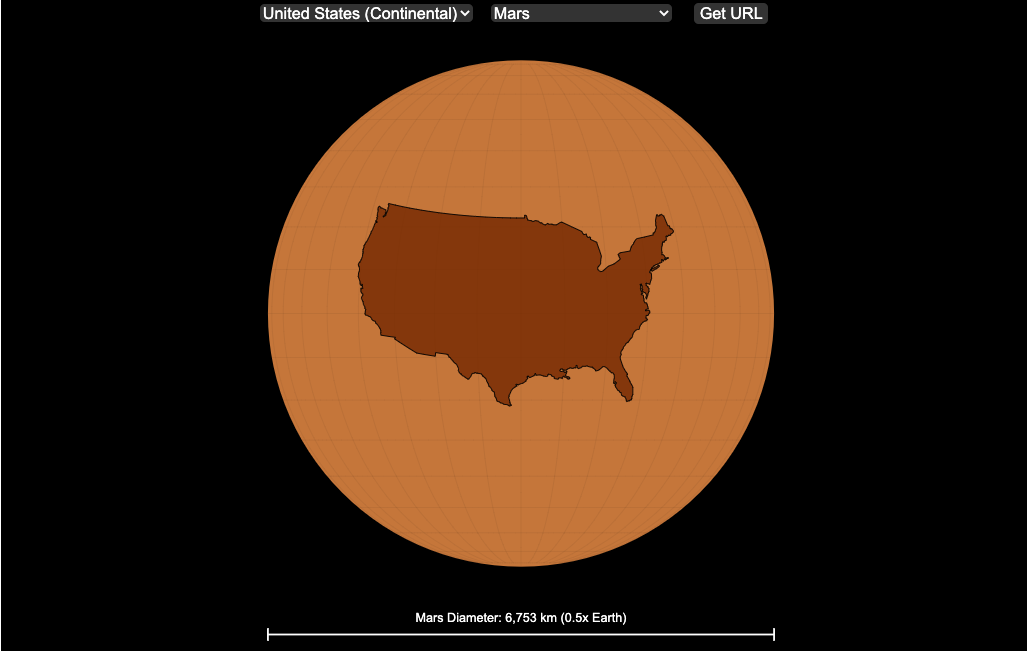
Countries Mapped onto Solar System Bodies

We can compare the sizes of countries and continents to planets and moons by projecting a map of a specific country onto another planet. Select a country and planet or moon to find out.
In one of my kid’s favorite books, there’s a picture demonstrating how Pluto is the same size as Australia. It has a satellite image of the country and an image of the former ninth planet superimposed on top as if it were hovering above the country. That image has stuck with me and I thought it would be interesting to see how other countries would compare with other planets and bodies in our solar system. As I’ve been working with javascript graphing/mapping library, D3.js and making maps/globes, I realized I should try to “project” individual countries onto these planets to see what they looked like.
Instructions
This visualization should be pretty self explanatory. You can select a country or continent and a planet or moon (or the sun) in the solar system. The visualization will then project the land onto the body and you have a simple visual comparison of the size of the country/continent and the planet or moon. You can drag on the visualization to rotate the planet.
There are some combinations that are not possible because the country/continent is too large to be projected onto the body without overlap. In these cases, the planet or country will be greyed out in the selection menu. You can click the “Get URL” button and share a specific map combination (country and planet) by copying the address in the url address bar.
The visualization also displays the area of the country/continent and the surface area of the planet or body. In some cases, the percentage may not look correct but remember that you can only see half of the planet surface and that it’s actually a hemisphere (half a sphere and not just a circle). It becomes clearer if you draw the surface of the planet around.
Calculations
The calculations to project a country onto another body involves starting with a set of coordinates (made up of longitude and latitude values) which define the border of the country, in the geojson format. To display them on Earth, the coordinates are modified so that the center of the country is centered at the intersection between the equator and prime meridian [0 deg latitude, 0 deg longitude].
To display them projected on a different planet or moon, it is necessary to change the latitude and longitude values of each point of the polygon country border so that it represents the same distance away from the polygon center. I used the Haversine formula to calculate the distance and bearing between two points on a sphere and then used the inverse to find the coordinates that were that distance and bearing from the center point on a sphere of a different size. These formulas can be found here. The main idea is that the distance representing one degree of latitude on Earth will be half as large on a planet that is half the size of Earth (like Mars). Thus, the distance between the center of a country and a point on the border will be a different number of degrees latitude and longitude from the center point on a different planet than on Earth. And this calculatin is done using these formulae.
Sources and Tools:
This visualization was made using the open-source, d3 javascript dataviz library and UI are made using HTML, CSS and javascript.

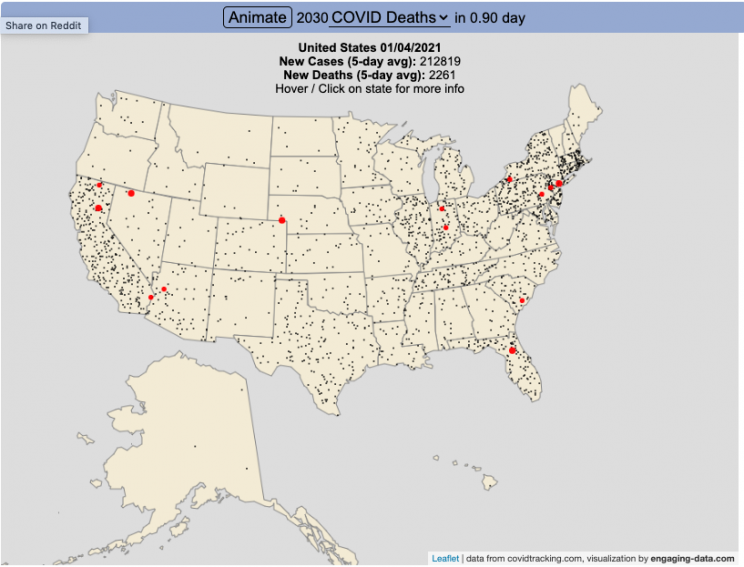
Animation of Coronavirus Cases and Deaths in US

Visualize the large number of coronavirus cases and deaths in the US each day/hour in about 10 seconds
The rate of COVID-19 deaths and cases in the US is crazy high after the 2020 winter holidays and maybe still be going up. This visualization shows the number of COVID cases that occur in one hour or the COVID deaths that occur in one day based on the average of the last five days. This is another attempt to show the true scale of how many cases and deaths the US is dealing with, since it is often hard to understand large numbers. I have also attempted to show the scale of US deaths/cases here and here. Unfortunately, there are so many people getting sick and dying, it’s hard to fathom just how many people this actually is.
The 5-day averaging was done to smooth out any peaks and troughs in data reporting due to weekends/holidays, since I noticed that some states were literally reporting zero COVID cases some days while reporting many hundreds or thousands of cases other days.
The dots shown on the animation are located in the state that the cases or deaths occur but are randomly spread out within the state. This is done for visual clarity since if they were shown in their actual location, most of the dots would be overlapping in urban, high density areas. This approach lets you see which states have high COVID instances but still locate them by state.
You can share this animation by putting ?cat=deaths or ?cat=cases behind the url or copying and sharing one of these links:
Sources and Tools:
The coronavirus data comes from the covidtracking.com API. The data is parsed daily using a custom python script and visualizations are made using the open-source Leaflet javascript mapping library and the interface and animation are made using HTML/CSS/javascript.

Election Results and Population Density

How do 2020 presidential election results correlate with population density?
The visualization I made about county election results and comparing land area to population size was very popular around the time of the 2020 presidential election. As the counties were represented by population, it was clear that democratic-leaning areas on that map tended to grow in size, while republican-leaning areas tended to shrink. This raised the question of exactly how population density correlates with election results.
Hover over (or click on) the bubbles to see information about the county.
It’s clear there is a very strong correlation between the vote margin and population density. Vote margin is the percentage amount that one candidate beat the other candidate by in the county (0% means a tie while 50% means that one candidate got 75% and the other got 25% of the voteshare). Population density is calculated as people per square mile in the county and is shown in the graph on a log scale, where each major grid line is 10 time greater than the previous one. This is done because there is one to two orders of magnitude difference in the densest counties (in New York City) and even moderately dense counties. There are also several counties with population density below 1 person per square mile (several in Alaska because of the size of their counties) but these are excluded from the graph.
Richmond County, NY (i.e. the Borough of Staten Island) is the densest county (17th densest) in the country that Trump won. The densest counties favored Biden quite heavily as he won 45 of the 50 densest counties in the country, which also tend to have a fairly high population.
This second graph is a histogram that specifically categorizes counties into discreet bins by population density. Note that they are on a log scale as well. You can toggle the graph to show the number of counties won by each candidate or the number of votes won in each of the population density bins. The black line shows the percentage of counties (or votes) won by the democratic candidate (Joe Biden) in each of those bins.
Hover over (or click on) the bars to see information about each county bin.
It’s pretty clear in these graphs that low population density areas clearly favor the republican while the denser areas favor the democrat.
Data and Tools
The 2020 county-level election data is downloaded from the New York Times county election data API and processed using a python script. Population data used is for 2018. The visualization was created using the open-source plotly javascript graphing library.

Recent Comments