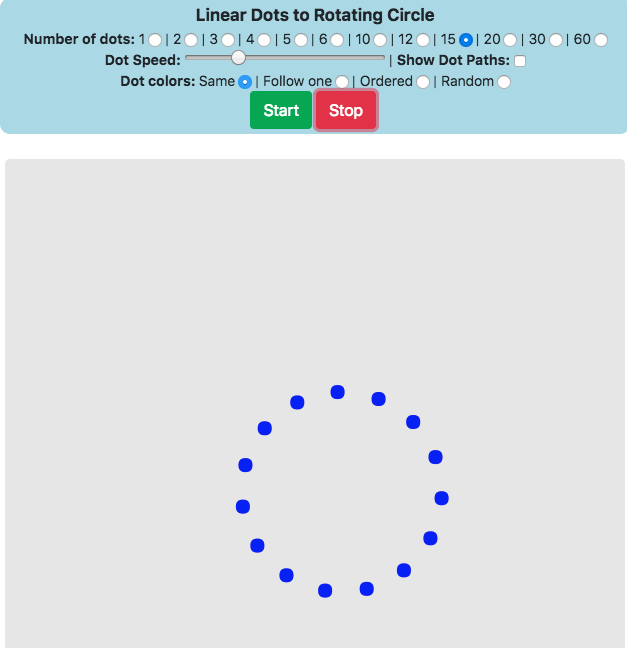
This post doesn’t really involve data, but I was just messing around with animation and the canvas in Javascript and decided to make this. It’s a fun little interactive web animation that makes aggregate circular motion from a bunch of dots moving in straight lines. There are no real instructions except to mess with the controls and see what it does to the animation (i.e. change the number of dots, the speed slider, the dot colors, and show the dot paths).
One cool thing I noticed is when the animation is at high speed, when you switch the number of dots to 60 from 20 or 30, the circle seems to switch from rolling around to spinning around the center.
It was inspired by an optical illusion video I saw on youtube by Brusspup.
Creating this animation required a little bit of trigonometry (which I had to struggle a little to remember) and learning to programming graphics and animation in Javascript. Animation seems to be just drawing shapes, erasing the shapes and then drawing them in another location.

Related Posts
2 Comments »




2 Responses to Interactive Dot Illusion (Individual Linear Motion Yields Circular Motion)
This is great. I am looking for ways to re-engage my brain, and engage kids, in trigonometry by application, and coding. Would you be willing to share your javascript? Thanks for considering
@Maggie – you can see all the source by right-clicking the grey area containing the dots, and selecting Inspect Element (Q). The javascript is in the script section just below the canvas element the inspector is focused on.