Posts for Tag: animation
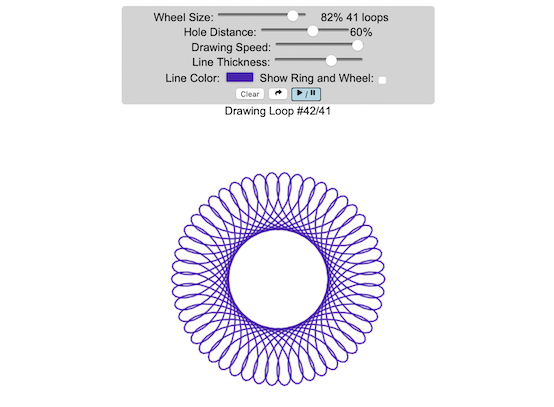
Interactive Spirograph

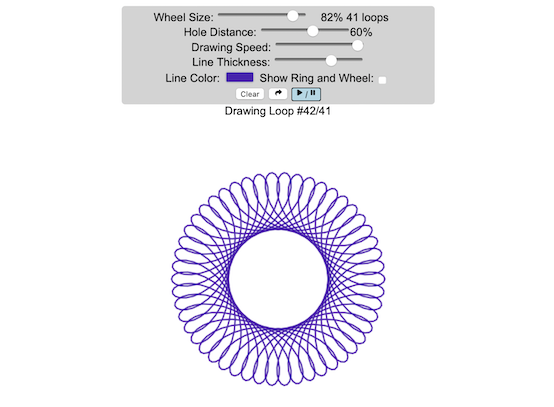
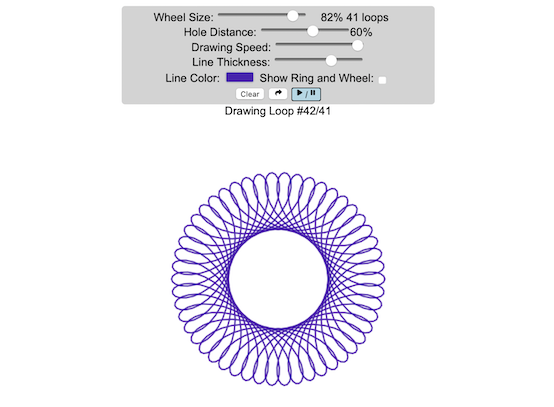
Play with an interactive spirograph and share your creations with your friends. Just play around with the controls at the top and see what interesting designs you can come up with.
Instructions
– Wheel Size controls the size of the wheel inside the ring
– Hole Distance controls the distance from the center of the wheel and the edge
– Drawing Speed controls the speed at which the spirograph is spins
– Line Thickness controls the thickness of the line on the drawing
– Line Color is a color picker letting you change the color of the lines
– Show Ring and Wheel lets you toggle whether the Ring and Wheel are showing
– Clear erases the design
– generates a custom URL and copies it to the clipboard so you can share this exact design with your friends.
– / allows you to start and stop the spirograph animation
Equations
The spirographs shown here are hypotrochoids, which is described as a curve generated by tracing a point attached to a circle that rolls around the interior of a larger circle. The equations for the curve are:
\begin{aligned}&x(\theta )=(R-r)\cos \theta +d\cos \left({R-r \over r}\theta \right)\\&y(\theta )=(R-r)\sin \theta -d\sin \left({R-r \over r}\theta \right)\end{aligned}
Sources and Tools
The equations for the spirograph hypotrochoids are from Wikipedia. The drawings and UI are made using canvas and HTML/Javascript and CSS.

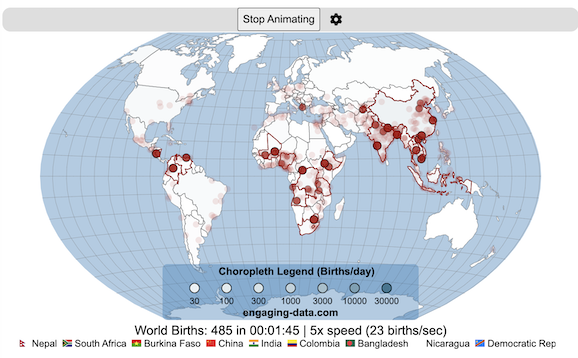
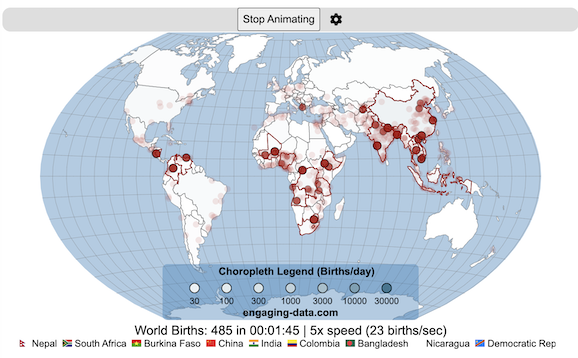
Global Birth Map

Where in the world are babies being born and how fast?
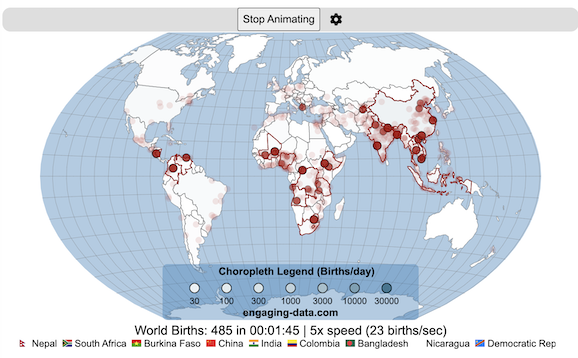
This interactive, animated map shows the where births are happening across the globe. It doesn’t actually show births in real-time, because data isn’t actually available to do that. However, the map does show the frequency of births that are occurring in different locations across the world. And you can see it in two ways, by country and also geo-referenced to specific locations (along a 1degree grid across the globe). There are many different ways to view this global birth map and these options are laid out in the controls at the top of the map. The scrolling list across the bottom also shows the country of each of the dots on the map.
Instructions
- Speed – change the slider to change the rate at which births show up on the map from real-speed to 25x faster
- Map projection – change the map projection
- Highlight country – an outline around the country when a birth occurs
- Choropleth – Build – as each birth occurs, the background color of the country will slowly change to reflect the number of births in the country
- Choropleth – Show – this option colors all the countries to show the number of births per day that occur in the country
- Dots – Show – this is the main feature that shows where each birth is occurring at the frequency that it does occur.
- Dots – Persist – this feature shows where previous births have occurred and the dots get darker as more births happen in that location.
If you hover (or click on mobile) on a country during the animation, it will display how many births have occurred since the animation stared.
Population distribution data combined with country birthrates
I used data that divided and aggregated the world’s population into 1 degree grid spacing across the globe and I assigned the center of each of these grid locations to a country. Then the country’s annual births (i.e. the country’s population times its birthrate) were distributed across all of the populated locations in each country, weighted by the population distribution (i.e. more populated areas got a greater fraction of the births).
Data Sources and Tools
Population and birthrate data for 2023 was obtained from Wikipedia (Population and birth rates). Population distribution across the globe was obtained from Socioeconomic Data and Applications Center (sedac) at Columbia University.
I used python to process country, population distribution data and parse the data into the probability of a birth at each 1 degree x 1 degree location. Then I used javascript to make random draws and predict the number of births for each map location. D3.js was used to create the map elements and html, css and javascript were used to create the user interface.

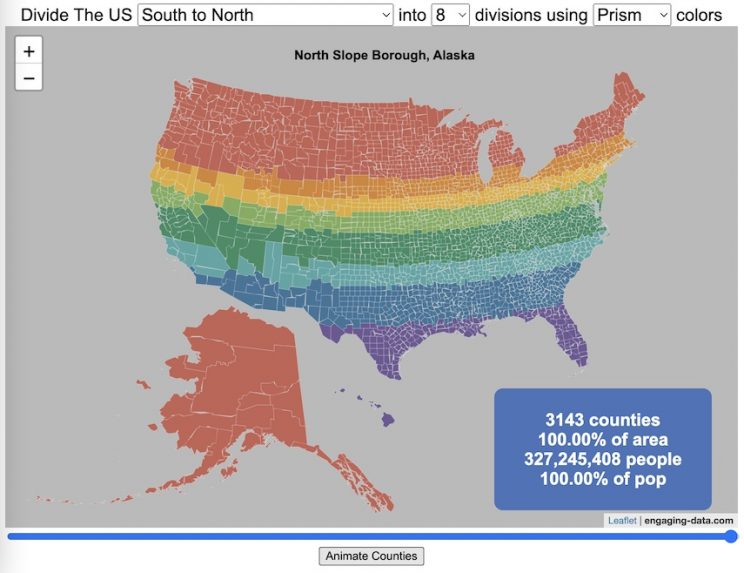
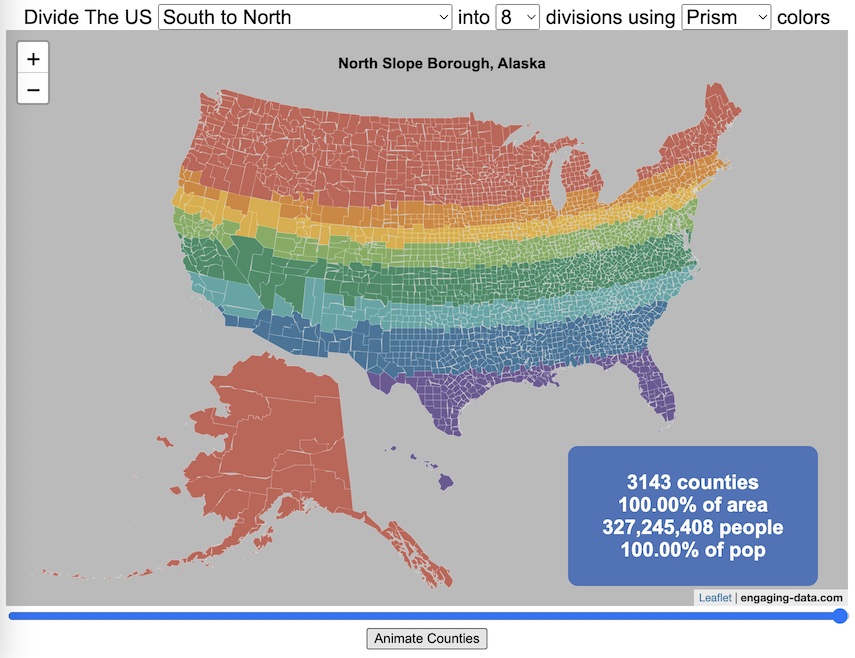
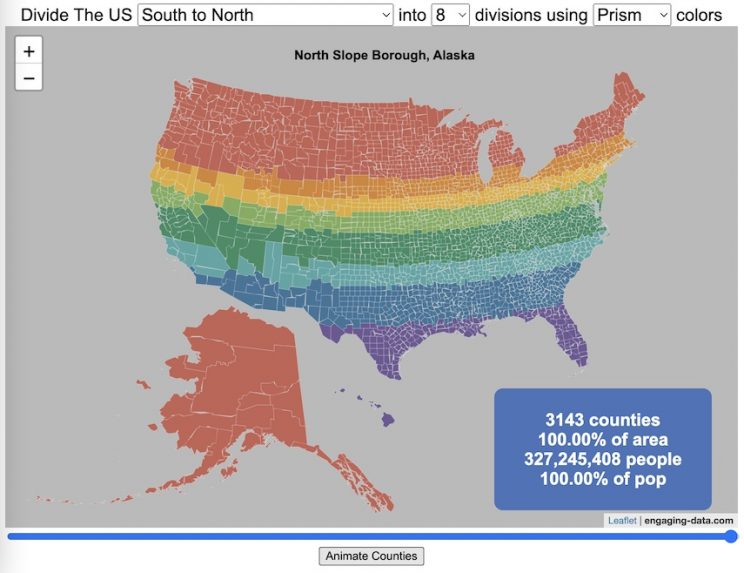
Splitting the US by Population

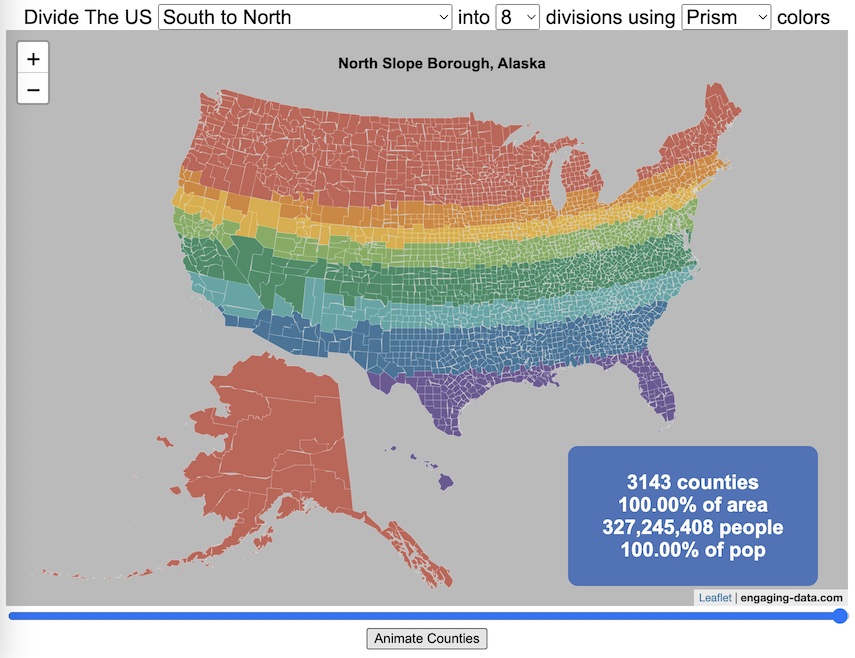
This visualization lets you divide the US into 1,2,3,4,5,8 and 10 different segments with equal population and across different dimensions. The divisions are made using counties as the building blocks (of which there are 3143 in the US). There are numerous different ways to make the divisions. This lets you make the divisions by different types of geographic directions and divisions by population density.
Instructions
- Select a dimension on which to divide up the country – there are geographic dimensions, like north to south or east to west, or by population density
- For some geographic divisions (concentric rings or pie slices), you can choose the geographic center of the divisions
- You can also choose the number and color scheme of the divisions
- To show the divisions, either click the Animate Counties button or use the slider to add counties
If you can think of other interesting ways to divide up the US, please let me know and I can try to add them to this visualization.
Sources and Tools:
2018 county population data is from US Census Bureau. The map visualization is created using the Leaflet javascript mapping library and the data wrangling and user interface and interactivity are created using HTML, CSS and Javascript code.

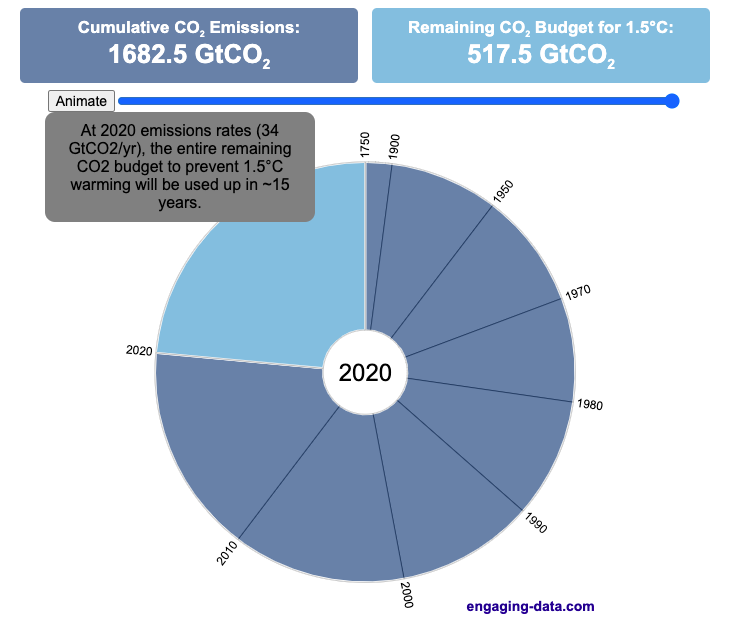
Using up our carbon budget

How much more CO2 can we emit if we want to keep the global temperature rise below 1.5°C or 2°C?
Every bit of CO2 we release is one step closer to using up our carbon budget.
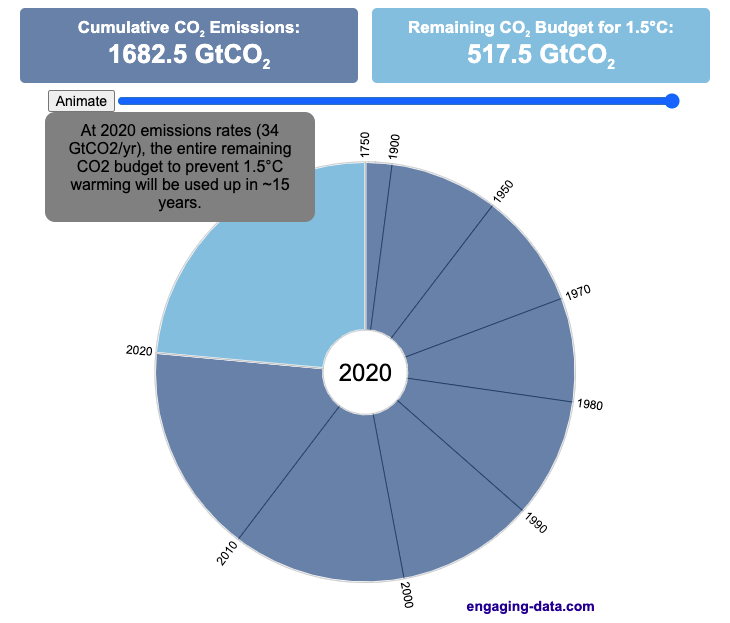
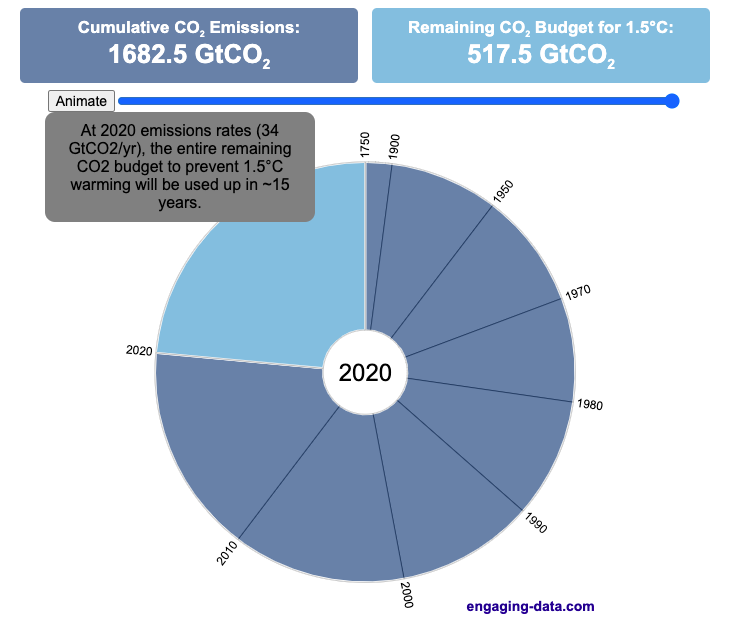
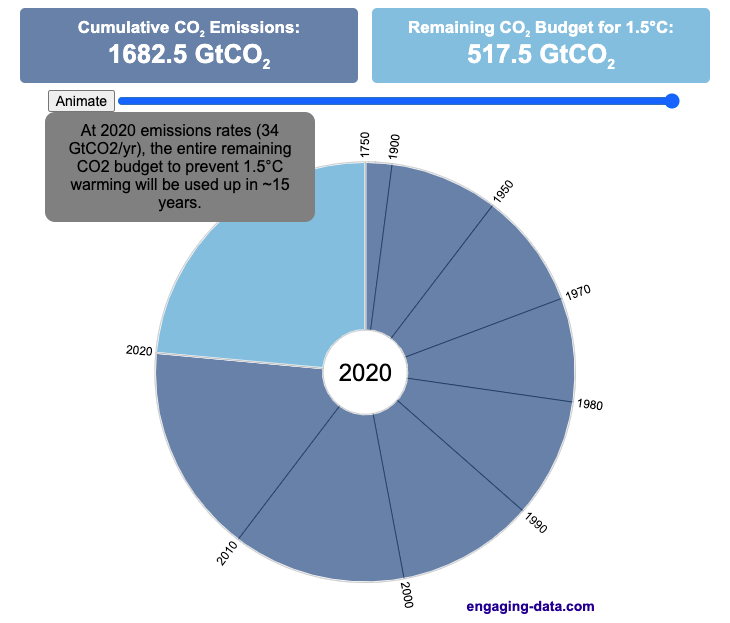
Click on the animate button (or use the slider) to see how we have used up our carbon budget to limit global warming to 1.5°C or 2°C.
Climate change is the result of greenhouse gases such as CO2 and methane from human activities. The amount of CO2 and other greenhouse gases in the atmosphere determines how much of the incoming solar radiation is trapped as heat. Since CO2 is the most common greenhouse gas and very long lived in the atmosphere, there’s a good correlation between the total amount of human CO2 emissions and the amount of warming that the earth will experience. This leads to the concept of a carbon budget.
What is the carbon budget?
For every ton of CO2 that is emitted into the atmosphere about half a ton becomes part of the atmosphere for the long term, assuming there’s no massive new program to remove CO2 from the atmosphere. And there’s a direct correlation between the atmospheric concentration of CO2 and the earth’s temperature. Scientists tend to look at milestones of 2°C or 1.5°C when thinking about potential future warming. There is some uncertainty, but the total amount of human CO2 emissions that will lead to a 1.5°C warming from pre-industrial levels is around 2200 billion metric tonnes of CO2 plus or minus a few hundred billion tons (or 460 billion metric tonnes from 2020). This unit is also written as GtCO2 or gigatonnes of CO2. The values for the budget for 2°C warming are 1310 GtCO2 from 2020 or 2993 GtCO2 from pre-industrial levels.
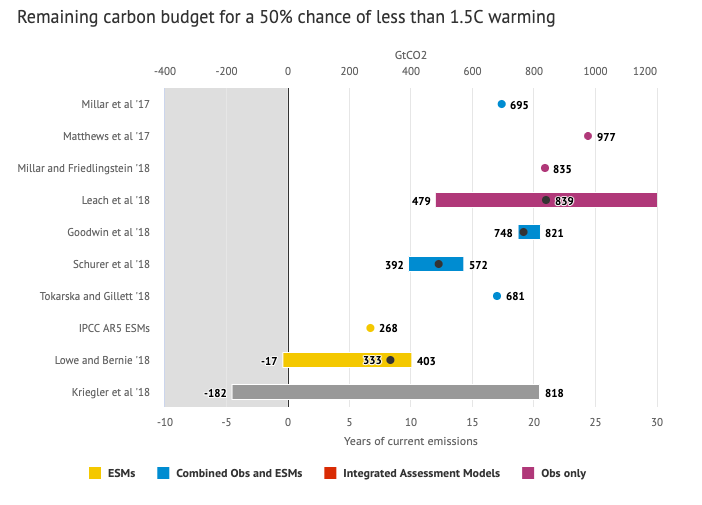
Shown below is a graph from the Carbon Brief that shows the uncertainty in estimates for the remaining carbon budget (from 2018) before having a 50% chance of exceeding 1.5°C warming. As you can see there’s a fairly large range.

Update: The article’s author Zeke Hausfather pointed me to an updated article with newer IPCC estimates for the carbon budget of these two warming milestones. I have updated the code to account for these two new values.
What may happen at 1.5 degrees of warming?
1.5°C (2.7°F) doesn’t sound like alot, but there are some pretty serious potential consequences that we’ll be dealing with. These include increasing the amount or frequency of the following:
- extreme heatwaves
- droughts
- extreme storms and precipitation events
- loss of wildlife and biodiversity
- sea level rise
- and impacts of human health
This NASA article has much more info on the specific issues related to this temperature rise. Ideally we’d keep warming to under 1.5°C but it looks likely that we may exceed 2°C unless we take fairly dramatic action to reduce or CO2 emissions from fossil fuel combustion and use cleaner/lower-carbon sources of energy, like renewables and nuclear power.
From 1750 to 2020, humans have emitted approximately 1683 GtCO2. The IPCC estimates that 460 GtCO2 would put us at 1.5°C warming and 1310 GtCO2 would put us at 2°C warming. These values give us an estimated total carbon budget of 2143 GtCO2 for 1.5°C and 2993 GtCO2 for 2°C warming.
You can really see how we are getting close to using up all of our 1.5°C carbon budget and the speed at which we are using it up, especially in the last few decades.
Sources and Tools:
Annual emissions data is from the Global Carbon Project. The visualization was made using the plotly.js open source graphing library and HTML/CSS/Javascript code for the interactivity and UI.

Visualizing the Orbit of the International Space Station (ISS)

Where is the International Space Station currently? And what pattern does it make as it orbits around the Earth?
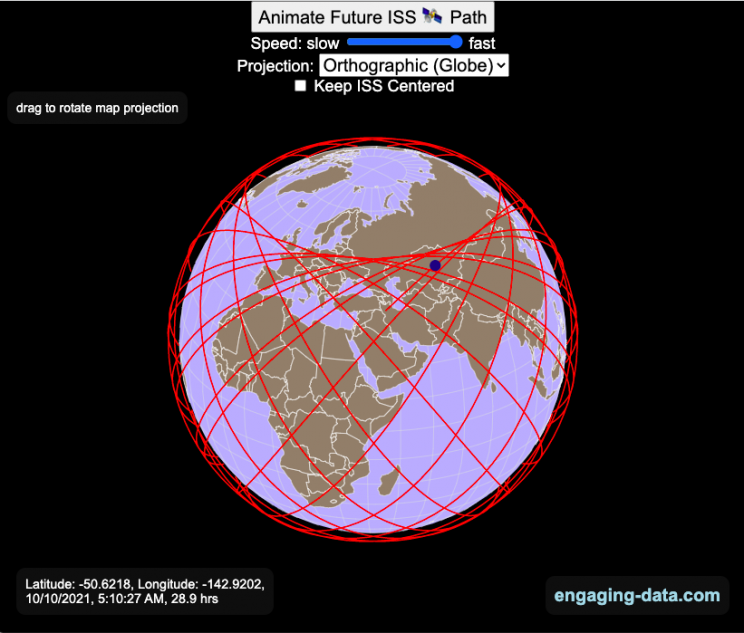
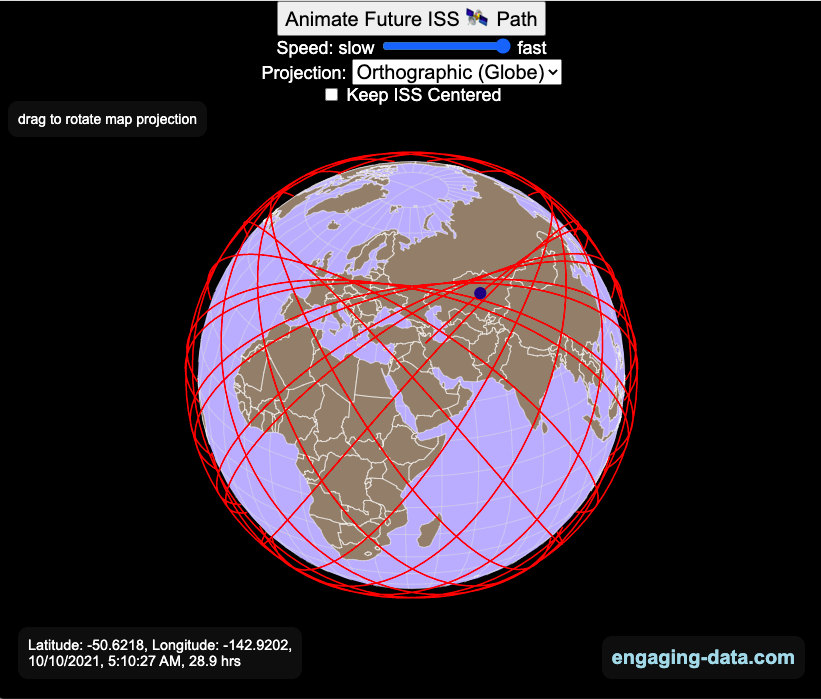
This visualization shows the current location of the International Space Station (ISS), actually the point above the Earth that the station is closest to. It is approximately 260 miles (420 km) above the Earth’s surface The station began construction in 1998 and had its first long term residents in 2000.
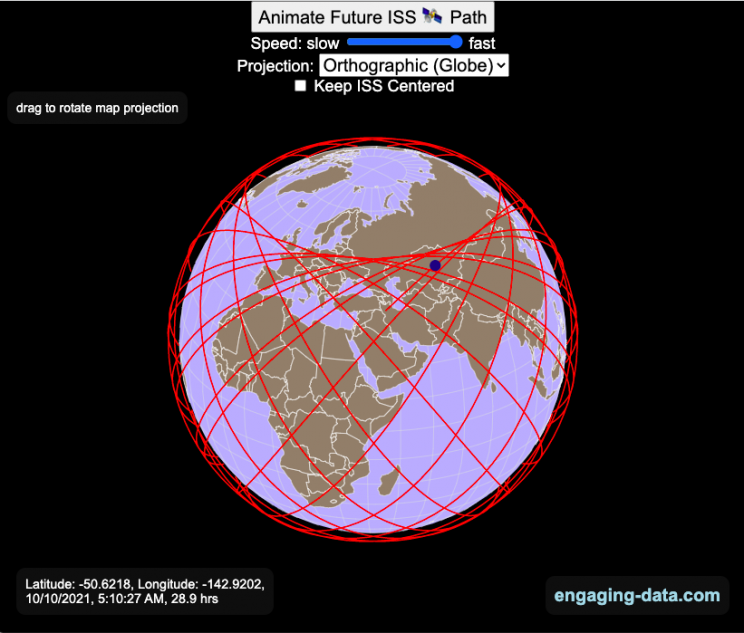
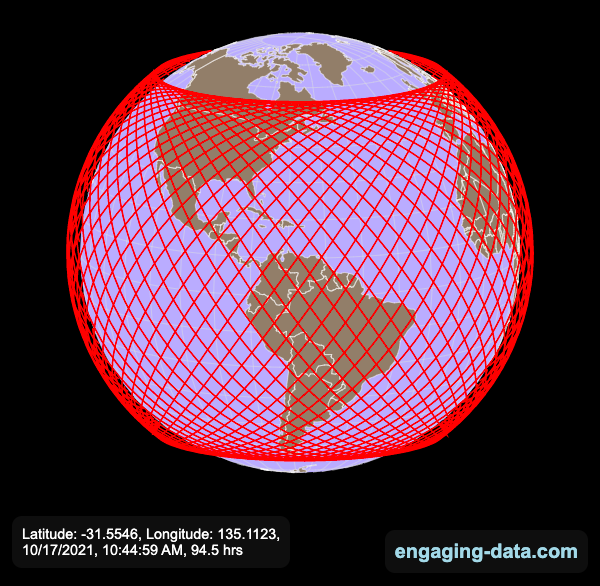
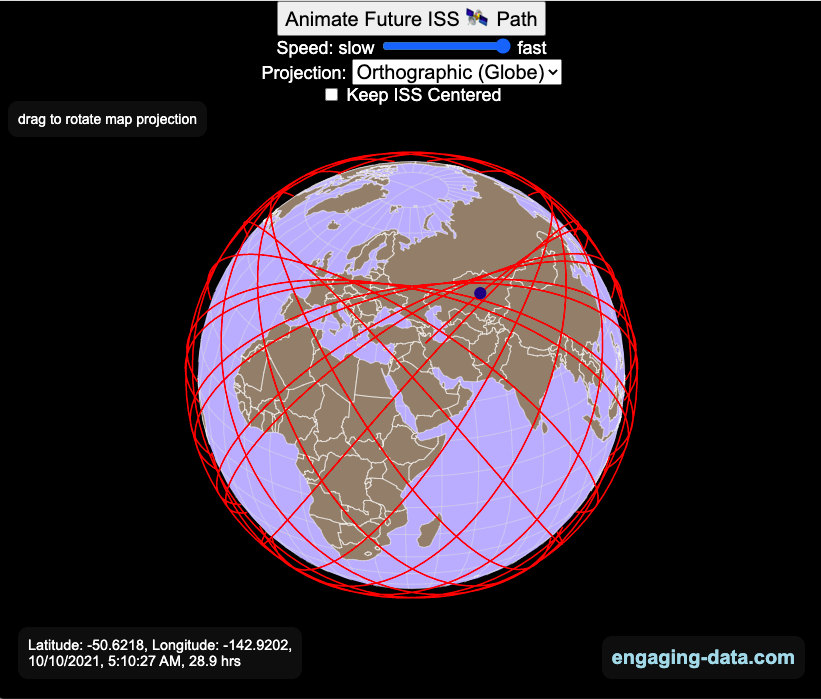
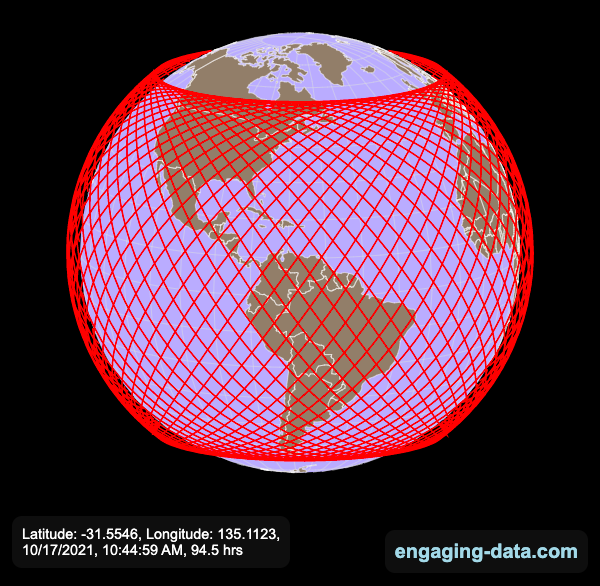
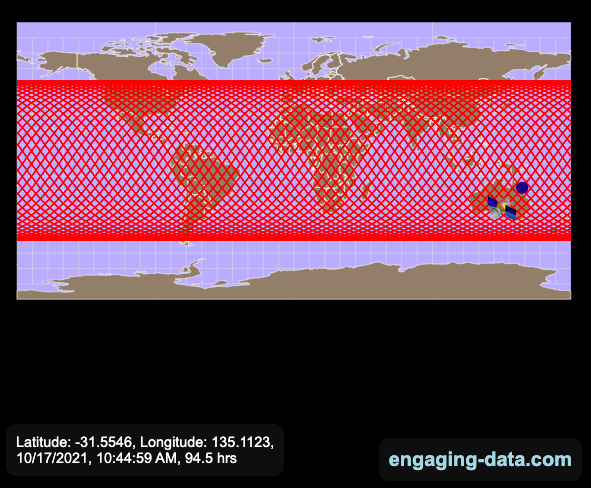
The visualization can also show the animated future orbital path of the ISS using ephemeris calculations, which makes a nice, cool pattern over an approximately 3.9 day cycle, where it starts to repeat. The animation allows you to view the orbital patterns on the globe (orthographic projection) or a mercator or equirectangular projection.
One of the cooler features is to drag and rotate the globe view while the orbital paths are being drawn. You can also adjust the speed of the orbit as well as keep the ISS centered in your view while the globe spins around underneath it. If you select the “rotate earth” checkbox, it becomes apparent that the ISS is in a circular orbit around the earth and that the pattern being made is simply a function of the earth’s rotation underneath the orbit.
This visualization only shows the approximate location of the ISS as there are several confounding factors that are not represented here. The speed of the ISS changes somewhat over time as the station experiences a small amount of atmospheric drag, which slows the station over time. But it still goes over 7000 meters per second or about 17000 miles per hour. As it slows, its orbit decays so it falls closer to earth and it experiences even more atmospheric drag. Occasionally, the station is boosted up to a higher orbit to counteract this decay. Secondly the earth is not a perfect sphere and this also causes the calculations to be only approximately correct.
Some other cool facts about the International Space Station:
- the angle the orbit makes relative to the equator is 51.6 degrees (i.e. this means the highest and lowest latitudes it will reach are 51.6 degrees North and South and doesn’t orbit over the poles
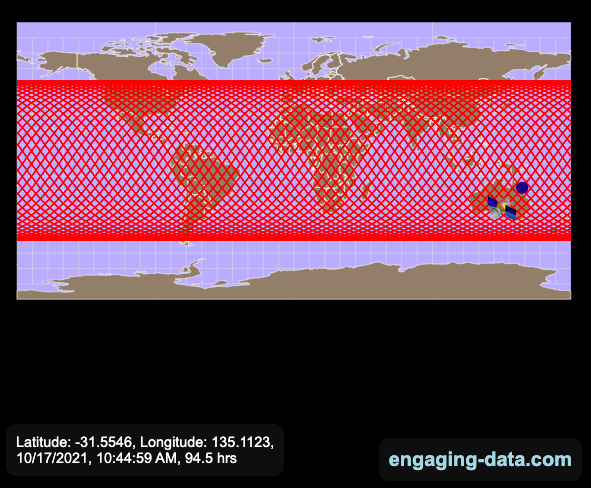
- the circular orbit around the earth makes a sin wave pattern on 2D map projections (shown on the mercator and equirectangular projections
- one orbit takes about 90 minutes. This means there are approximately 16 orbits per day and astronauts aboard the ISS will see 16 sunrises and sunsets
Other cool space-related orbital art can be seen at the inner planet spirographs.
Here are a couple of images showing the final pattern made by the ISS on different map projections.


Sources and Tools:
I used the satellite.js javascript package and the ISS TLE file to calculate the position of the ISS.
The visualization was made using the d3.js open source graphing library and HTML/CSS/Javascript code for the interactivity and UI.

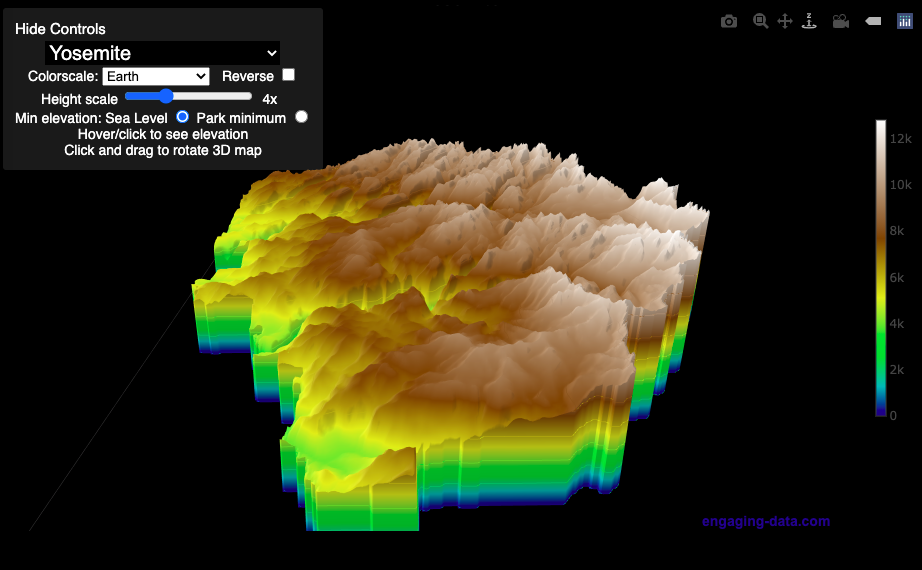
National Park 3D Elevation Models

Play with an interactive 3D model of some popular National Parks in the US
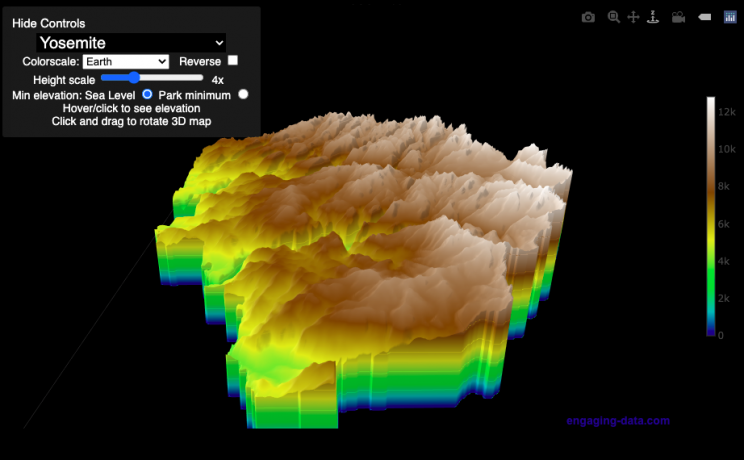
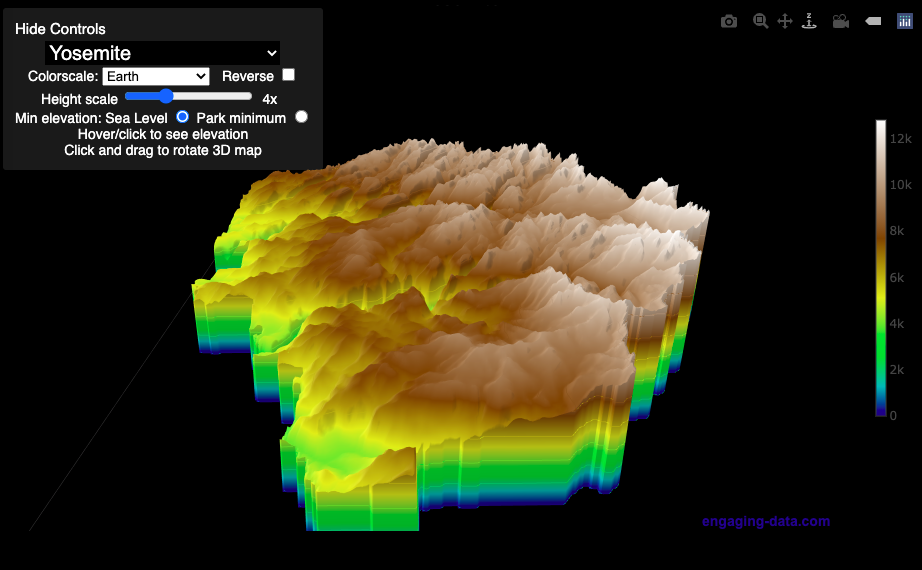
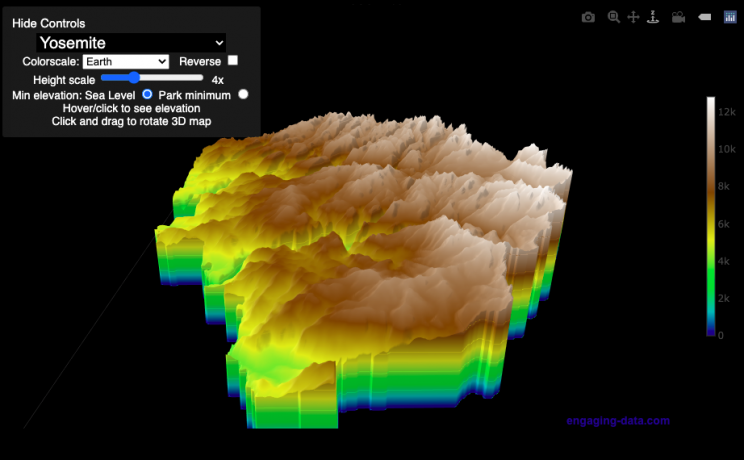
I wanted to try my hand at creating 3D elevation models and thought trying to model some of the popular (and some of my favorite) national parks would be a good starting point.
Instructions
Once a 3D elevation model is selected and shown you can manipulated it in multiple ways:
- Zoom – You can zoom in and out, though the method depends on the device you are using. Try scrolling or pinch to zoom. You can also select the magnifying glass in the toolbar and drag to zoom.
- Rotate – You can rotate and change the angle of the model using by clicking and dragging on the model. This is the default selection in the toolbar (circular arrow around z axis)
- Pan – You can move the model around with if you select the panning tool from the toolbar (arrows going in all directions)
- Show contours – if you hover or click on part of the map, it can show all the areas of the model with the same elevation and the tooltip will show the geographic coordinates and elevation (you can toggle showing the tool tip if you select the tooltip bar)
- Save image – click on the camera icon in the toolbar to save as png
- Colors – you can change the color scale used to show elevation. You can also reverse the color scale.
- Change vertical exaggeration – you can select whether the vertical height is exaggerated using the ‘Height Scale’ slider. You can change between 1 (no exaggeration) to 11 (vertical scale is exaggerated by factor of 11).
- Change min elevation – you can select whether the minimum elevation is sea level or the lowest elevation in the park.
You can select a number of different parks from the drop down menu. If you have suggestions for additional parks, I may be able to add them to the list.
Note: the elevation files are data intensive since the visualization is downloading the elevation across in some cases, many hundreds or thousands of square miles. To keep the data needs down, I’ve reduced the resolution of the elevation data. Though the original data is 90 meter resolution (elevation is specified across every 90 x 90 m square in each park, I’ve averaged these squares together so that each park model only has about tens of thousands of these squares, regardless of the actual area of the park. This improves data loading and rendering times and makes the improves the responsiveness of the model.
Sources and Tools:
This visualization is written in HTML/CSS/Javascript. Digital elevation data is obtained from Open Topography and uses Shuttle Radar Topography Mission GL3 (90 meter resolution). The elevation data is downloaded using the opentopography API and parsed in a python script which downsamples the data to limit the number of elevation cells. The script also determines if a point is inside or outside of the park boundaries in order to create the elevation model. The 3D model is rendered using the Plotly open-source javascript graphing library.

Interactive Spirograph

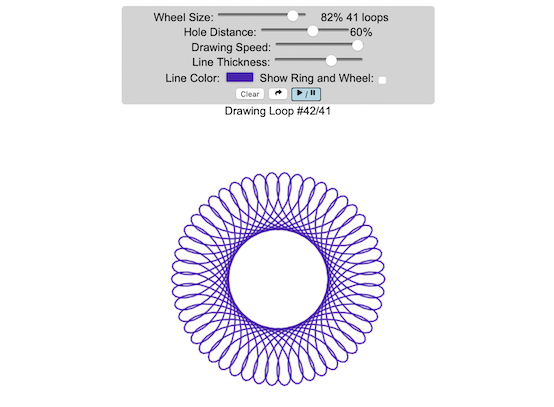
Play with an interactive spirograph and share your creations with your friends. Just play around with the controls at the top and see what interesting designs you can come up with.
Instructions
– Wheel Size controls the size of the wheel inside the ring
– Hole Distance controls the distance from the center of the wheel and the edge
– Drawing Speed controls the speed at which the spirograph is spins
– Line Thickness controls the thickness of the line on the drawing
– Line Color is a color picker letting you change the color of the lines
– Show Ring and Wheel lets you toggle whether the Ring and Wheel are showing
– Clear erases the design
– generates a custom URL and copies it to the clipboard so you can share this exact design with your friends.
– / allows you to start and stop the spirograph animation
Equations
The spirographs shown here are hypotrochoids, which is described as a curve generated by tracing a point attached to a circle that rolls around the interior of a larger circle. The equations for the curve are:
\begin{aligned}&x(\theta )=(R-r)\cos \theta +d\cos \left({R-r \over r}\theta \right)\\&y(\theta )=(R-r)\sin \theta -d\sin \left({R-r \over r}\theta \right)\end{aligned}
Sources and Tools
The equations for the spirograph hypotrochoids are from Wikipedia. The drawings and UI are made using canvas and HTML/Javascript and CSS.

Global Birth Map

Where in the world are babies being born and how fast?
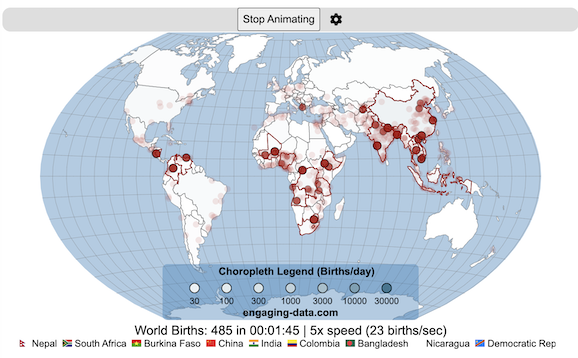
This interactive, animated map shows the where births are happening across the globe. It doesn’t actually show births in real-time, because data isn’t actually available to do that. However, the map does show the frequency of births that are occurring in different locations across the world. And you can see it in two ways, by country and also geo-referenced to specific locations (along a 1degree grid across the globe). There are many different ways to view this global birth map and these options are laid out in the controls at the top of the map. The scrolling list across the bottom also shows the country of each of the dots on the map.
Instructions
- Speed – change the slider to change the rate at which births show up on the map from real-speed to 25x faster
- Map projection – change the map projection
- Highlight country – an outline around the country when a birth occurs
- Choropleth – Build – as each birth occurs, the background color of the country will slowly change to reflect the number of births in the country
- Choropleth – Show – this option colors all the countries to show the number of births per day that occur in the country
- Dots – Show – this is the main feature that shows where each birth is occurring at the frequency that it does occur.
- Dots – Persist – this feature shows where previous births have occurred and the dots get darker as more births happen in that location.
If you hover (or click on mobile) on a country during the animation, it will display how many births have occurred since the animation stared.
Population distribution data combined with country birthrates
I used data that divided and aggregated the world’s population into 1 degree grid spacing across the globe and I assigned the center of each of these grid locations to a country. Then the country’s annual births (i.e. the country’s population times its birthrate) were distributed across all of the populated locations in each country, weighted by the population distribution (i.e. more populated areas got a greater fraction of the births).
Data Sources and Tools
Population and birthrate data for 2023 was obtained from Wikipedia (Population and birth rates). Population distribution across the globe was obtained from Socioeconomic Data and Applications Center (sedac) at Columbia University.
I used python to process country, population distribution data and parse the data into the probability of a birth at each 1 degree x 1 degree location. Then I used javascript to make random draws and predict the number of births for each map location. D3.js was used to create the map elements and html, css and javascript were used to create the user interface.

Splitting the US by Population

This visualization lets you divide the US into 1,2,3,4,5,8 and 10 different segments with equal population and across different dimensions. The divisions are made using counties as the building blocks (of which there are 3143 in the US). There are numerous different ways to make the divisions. This lets you make the divisions by different types of geographic directions and divisions by population density.
Instructions
- Select a dimension on which to divide up the country – there are geographic dimensions, like north to south or east to west, or by population density
- For some geographic divisions (concentric rings or pie slices), you can choose the geographic center of the divisions
- You can also choose the number and color scheme of the divisions
- To show the divisions, either click the Animate Counties button or use the slider to add counties
If you can think of other interesting ways to divide up the US, please let me know and I can try to add them to this visualization.
Sources and Tools:
2018 county population data is from US Census Bureau. The map visualization is created using the Leaflet javascript mapping library and the data wrangling and user interface and interactivity are created using HTML, CSS and Javascript code.

Using up our carbon budget

How much more CO2 can we emit if we want to keep the global temperature rise below 1.5°C or 2°C?
Every bit of CO2 we release is one step closer to using up our carbon budget.
Click on the animate button (or use the slider) to see how we have used up our carbon budget to limit global warming to 1.5°C or 2°C.
Climate change is the result of greenhouse gases such as CO2 and methane from human activities. The amount of CO2 and other greenhouse gases in the atmosphere determines how much of the incoming solar radiation is trapped as heat. Since CO2 is the most common greenhouse gas and very long lived in the atmosphere, there’s a good correlation between the total amount of human CO2 emissions and the amount of warming that the earth will experience. This leads to the concept of a carbon budget.
What is the carbon budget?
For every ton of CO2 that is emitted into the atmosphere about half a ton becomes part of the atmosphere for the long term, assuming there’s no massive new program to remove CO2 from the atmosphere. And there’s a direct correlation between the atmospheric concentration of CO2 and the earth’s temperature. Scientists tend to look at milestones of 2°C or 1.5°C when thinking about potential future warming. There is some uncertainty, but the total amount of human CO2 emissions that will lead to a 1.5°C warming from pre-industrial levels is around 2200 billion metric tonnes of CO2 plus or minus a few hundred billion tons (or 460 billion metric tonnes from 2020). This unit is also written as GtCO2 or gigatonnes of CO2. The values for the budget for 2°C warming are 1310 GtCO2 from 2020 or 2993 GtCO2 from pre-industrial levels.
Shown below is a graph from the Carbon Brief that shows the uncertainty in estimates for the remaining carbon budget (from 2018) before having a 50% chance of exceeding 1.5°C warming. As you can see there’s a fairly large range.
Update: The article’s author Zeke Hausfather pointed me to an updated article with newer IPCC estimates for the carbon budget of these two warming milestones. I have updated the code to account for these two new values.
What may happen at 1.5 degrees of warming?
1.5°C (2.7°F) doesn’t sound like alot, but there are some pretty serious potential consequences that we’ll be dealing with. These include increasing the amount or frequency of the following:
- extreme heatwaves
- droughts
- extreme storms and precipitation events
- loss of wildlife and biodiversity
- sea level rise
- and impacts of human health
This NASA article has much more info on the specific issues related to this temperature rise. Ideally we’d keep warming to under 1.5°C but it looks likely that we may exceed 2°C unless we take fairly dramatic action to reduce or CO2 emissions from fossil fuel combustion and use cleaner/lower-carbon sources of energy, like renewables and nuclear power.
From 1750 to 2020, humans have emitted approximately 1683 GtCO2. The IPCC estimates that 460 GtCO2 would put us at 1.5°C warming and 1310 GtCO2 would put us at 2°C warming. These values give us an estimated total carbon budget of 2143 GtCO2 for 1.5°C and 2993 GtCO2 for 2°C warming.
You can really see how we are getting close to using up all of our 1.5°C carbon budget and the speed at which we are using it up, especially in the last few decades.
Sources and Tools:
Annual emissions data is from the Global Carbon Project. The visualization was made using the plotly.js open source graphing library and HTML/CSS/Javascript code for the interactivity and UI.

Visualizing the Orbit of the International Space Station (ISS)

Where is the International Space Station currently? And what pattern does it make as it orbits around the Earth?
This visualization shows the current location of the International Space Station (ISS), actually the point above the Earth that the station is closest to. It is approximately 260 miles (420 km) above the Earth’s surface The station began construction in 1998 and had its first long term residents in 2000.
The visualization can also show the animated future orbital path of the ISS using ephemeris calculations, which makes a nice, cool pattern over an approximately 3.9 day cycle, where it starts to repeat. The animation allows you to view the orbital patterns on the globe (orthographic projection) or a mercator or equirectangular projection.
One of the cooler features is to drag and rotate the globe view while the orbital paths are being drawn. You can also adjust the speed of the orbit as well as keep the ISS centered in your view while the globe spins around underneath it. If you select the “rotate earth” checkbox, it becomes apparent that the ISS is in a circular orbit around the earth and that the pattern being made is simply a function of the earth’s rotation underneath the orbit.
This visualization only shows the approximate location of the ISS as there are several confounding factors that are not represented here. The speed of the ISS changes somewhat over time as the station experiences a small amount of atmospheric drag, which slows the station over time. But it still goes over 7000 meters per second or about 17000 miles per hour. As it slows, its orbit decays so it falls closer to earth and it experiences even more atmospheric drag. Occasionally, the station is boosted up to a higher orbit to counteract this decay. Secondly the earth is not a perfect sphere and this also causes the calculations to be only approximately correct.
Some other cool facts about the International Space Station:
- the angle the orbit makes relative to the equator is 51.6 degrees (i.e. this means the highest and lowest latitudes it will reach are 51.6 degrees North and South and doesn’t orbit over the poles
- the circular orbit around the earth makes a sin wave pattern on 2D map projections (shown on the mercator and equirectangular projections
- one orbit takes about 90 minutes. This means there are approximately 16 orbits per day and astronauts aboard the ISS will see 16 sunrises and sunsets
Other cool space-related orbital art can be seen at the inner planet spirographs.
Here are a couple of images showing the final pattern made by the ISS on different map projections.


Sources and Tools:
I used the satellite.js javascript package and the ISS TLE file to calculate the position of the ISS.
The visualization was made using the d3.js open source graphing library and HTML/CSS/Javascript code for the interactivity and UI.

National Park 3D Elevation Models

Play with an interactive 3D model of some popular National Parks in the US
I wanted to try my hand at creating 3D elevation models and thought trying to model some of the popular (and some of my favorite) national parks would be a good starting point.
Instructions
Once a 3D elevation model is selected and shown you can manipulated it in multiple ways:
- Zoom – You can zoom in and out, though the method depends on the device you are using. Try scrolling or pinch to zoom. You can also select the magnifying glass in the toolbar and drag to zoom.
- Rotate – You can rotate and change the angle of the model using by clicking and dragging on the model. This is the default selection in the toolbar (circular arrow around z axis)
- Pan – You can move the model around with if you select the panning tool from the toolbar (arrows going in all directions)
- Show contours – if you hover or click on part of the map, it can show all the areas of the model with the same elevation and the tooltip will show the geographic coordinates and elevation (you can toggle showing the tool tip if you select the tooltip bar)
- Save image – click on the camera icon in the toolbar to save as png
- Colors – you can change the color scale used to show elevation. You can also reverse the color scale.
- Change vertical exaggeration – you can select whether the vertical height is exaggerated using the ‘Height Scale’ slider. You can change between 1 (no exaggeration) to 11 (vertical scale is exaggerated by factor of 11).
- Change min elevation – you can select whether the minimum elevation is sea level or the lowest elevation in the park.
You can select a number of different parks from the drop down menu. If you have suggestions for additional parks, I may be able to add them to the list.
Note: the elevation files are data intensive since the visualization is downloading the elevation across in some cases, many hundreds or thousands of square miles. To keep the data needs down, I’ve reduced the resolution of the elevation data. Though the original data is 90 meter resolution (elevation is specified across every 90 x 90 m square in each park, I’ve averaged these squares together so that each park model only has about tens of thousands of these squares, regardless of the actual area of the park. This improves data loading and rendering times and makes the improves the responsiveness of the model.
Sources and Tools:
This visualization is written in HTML/CSS/Javascript. Digital elevation data is obtained from Open Topography and uses Shuttle Radar Topography Mission GL3 (90 meter resolution). The elevation data is downloaded using the opentopography API and parsed in a python script which downsamples the data to limit the number of elevation cells. The script also determines if a point is inside or outside of the park boundaries in order to create the elevation model. The 3D model is rendered using the Plotly open-source javascript graphing library.

Recent Comments