Posts for Tag: countries
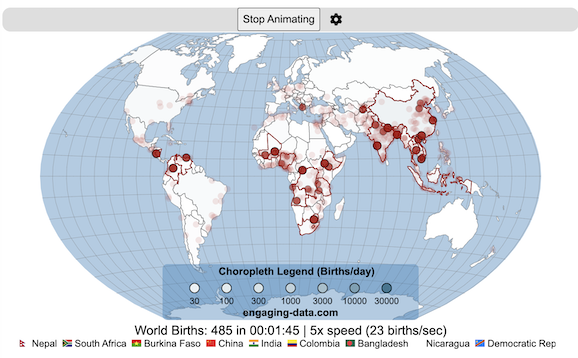
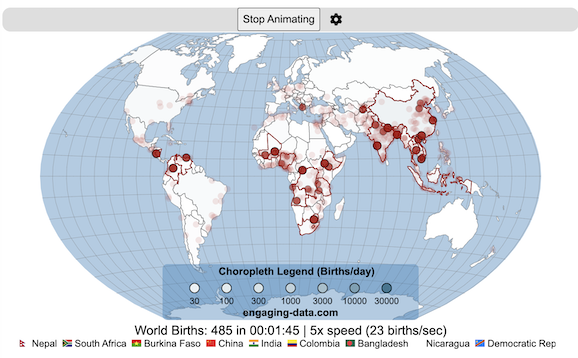
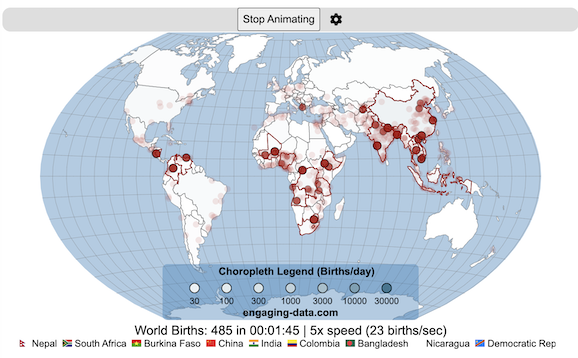
Global Birth Map

Where in the world are babies being born and how fast?
This interactive, animated map shows the where births are happening across the globe. It doesn’t actually show births in real-time, because data isn’t actually available to do that. However, the map does show the frequency of births that are occurring in different locations across the world. And you can see it in two ways, by country and also geo-referenced to specific locations (along a 1degree grid across the globe). There are many different ways to view this global birth map and these options are laid out in the controls at the top of the map. The scrolling list across the bottom also shows the country of each of the dots on the map.
Instructions
- Speed – change the slider to change the rate at which births show up on the map from real-speed to 25x faster
- Map projection – change the map projection
- Highlight country – an outline around the country when a birth occurs
- Choropleth – Build – as each birth occurs, the background color of the country will slowly change to reflect the number of births in the country
- Choropleth – Show – this option colors all the countries to show the number of births per day that occur in the country
- Dots – Show – this is the main feature that shows where each birth is occurring at the frequency that it does occur.
- Dots – Persist – this feature shows where previous births have occurred and the dots get darker as more births happen in that location.
If you hover (or click on mobile) on a country during the animation, it will display how many births have occurred since the animation stared.
Population distribution data combined with country birthrates
I used data that divided and aggregated the world’s population into 1 degree grid spacing across the globe and I assigned the center of each of these grid locations to a country. Then the country’s annual births (i.e. the country’s population times its birthrate) were distributed across all of the populated locations in each country, weighted by the population distribution (i.e. more populated areas got a greater fraction of the births).
Data Sources and Tools
Population and birthrate data for 2023 was obtained from Wikipedia (Population and birth rates). Population distribution across the globe was obtained from Socioeconomic Data and Applications Center (sedac) at Columbia University.
I used python to process country, population distribution data and parse the data into the probability of a birth at each 1 degree x 1 degree location. Then I used javascript to make random draws and predict the number of births for each map location. D3.js was used to create the map elements and html, css and javascript were used to create the user interface.

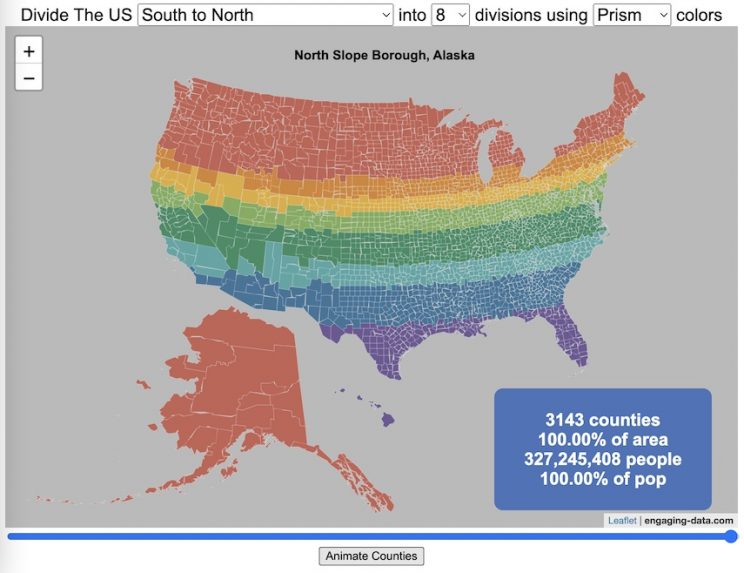
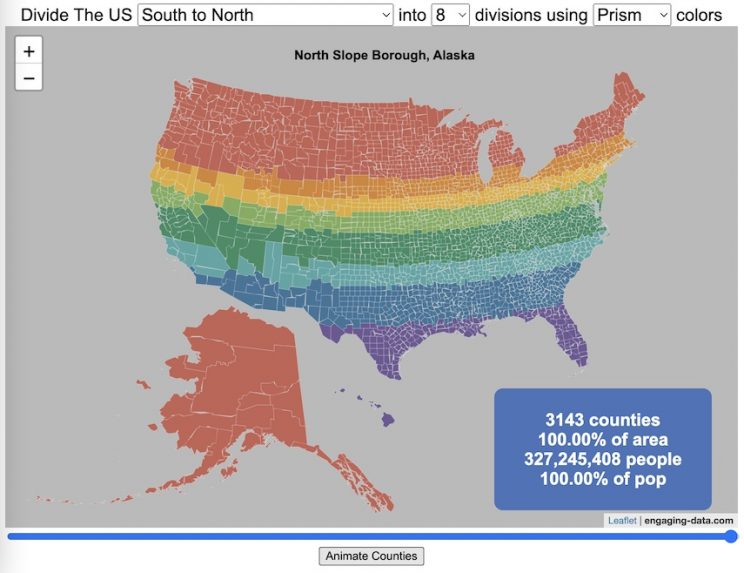
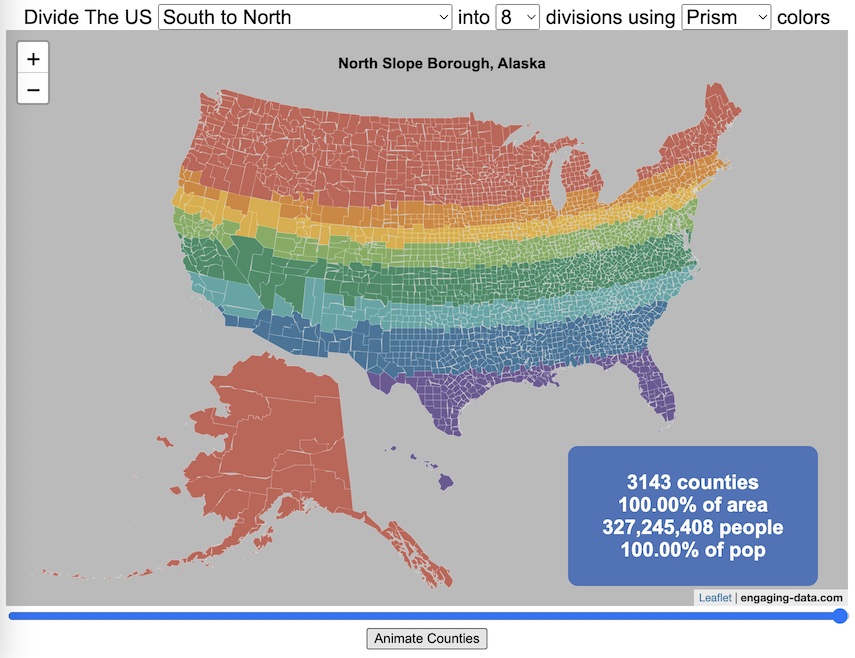
Splitting the US by Population

This visualization lets you divide the US into 1,2,3,4,5,8 and 10 different segments with equal population and across different dimensions. The divisions are made using counties as the building blocks (of which there are 3143 in the US). There are numerous different ways to make the divisions. This lets you make the divisions by different types of geographic directions and divisions by population density.
Instructions
- Select a dimension on which to divide up the country – there are geographic dimensions, like north to south or east to west, or by population density
- For some geographic divisions (concentric rings or pie slices), you can choose the geographic center of the divisions
- You can also choose the number and color scheme of the divisions
- To show the divisions, either click the Animate Counties button or use the slider to add counties
If you can think of other interesting ways to divide up the US, please let me know and I can try to add them to this visualization.
Sources and Tools:
2018 county population data is from US Census Bureau. The map visualization is created using the Leaflet javascript mapping library and the data wrangling and user interface and interactivity are created using HTML, CSS and Javascript code.

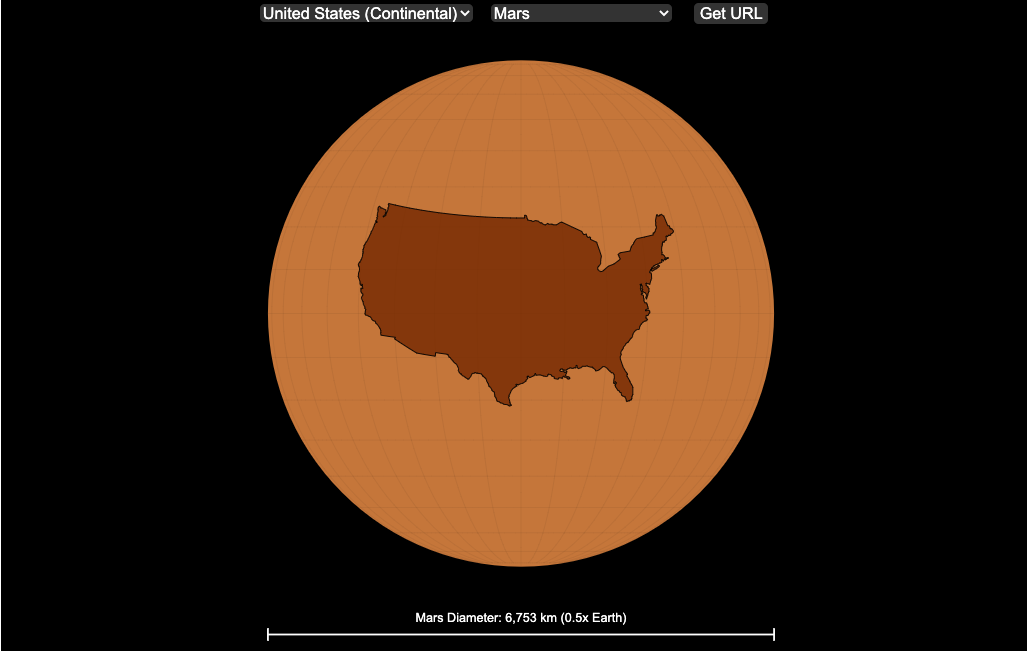
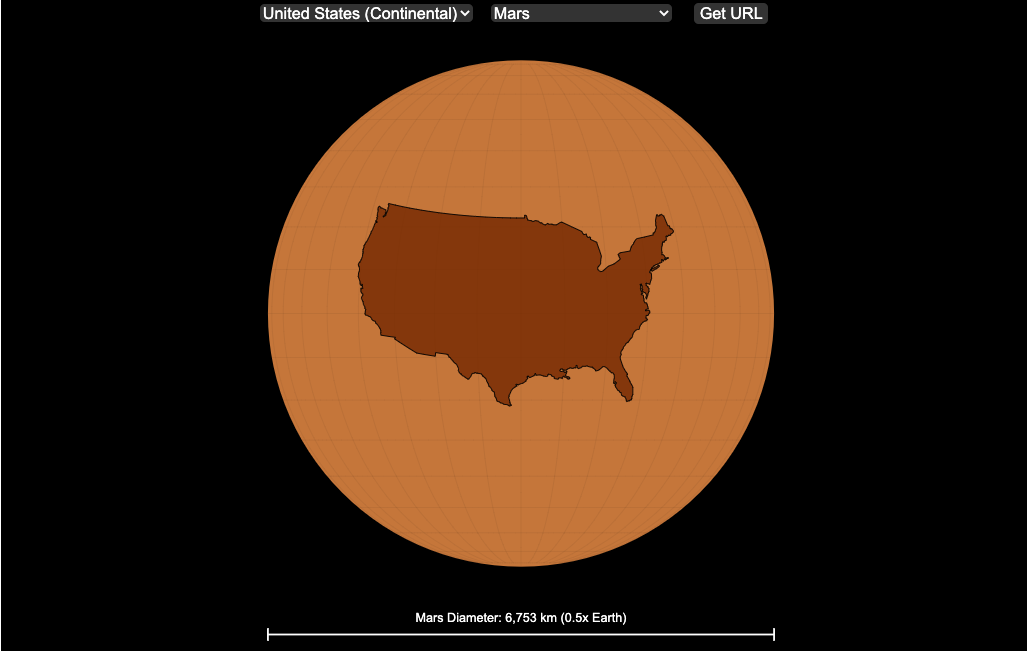
Countries Mapped onto Solar System Bodies

We can compare the sizes of countries and continents to planets and moons by projecting a map of a specific country onto another planet. Select a country and planet or moon to find out.
In one of my kid’s favorite books, there’s a picture demonstrating how Pluto is the same size as Australia. It has a satellite image of the country and an image of the former ninth planet superimposed on top as if it were hovering above the country. That image has stuck with me and I thought it would be interesting to see how other countries would compare with other planets and bodies in our solar system. As I’ve been working with javascript graphing/mapping library, D3.js and making maps/globes, I realized I should try to “project” individual countries onto these planets to see what they looked like.
Instructions
This visualization should be pretty self explanatory. You can select a country or continent and a planet or moon (or the sun) in the solar system. The visualization will then project the land onto the body and you have a simple visual comparison of the size of the country/continent and the planet or moon. You can drag on the visualization to rotate the planet.
There are some combinations that are not possible because the country/continent is too large to be projected onto the body without overlap. In these cases, the planet or country will be greyed out in the selection menu. You can click the “Get URL” button and share a specific map combination (country and planet) by copying the address in the url address bar.
The visualization also displays the area of the country/continent and the surface area of the planet or body. In some cases, the percentage may not look correct but remember that you can only see half of the planet surface and that it’s actually a hemisphere (half a sphere and not just a circle). It becomes clearer if you draw the surface of the planet around.
Calculations
The calculations to project a country onto another body involves starting with a set of coordinates (made up of longitude and latitude values) which define the border of the country, in the geojson format. To display them on Earth, the coordinates are modified so that the center of the country is centered at the intersection between the equator and prime meridian [0 deg latitude, 0 deg longitude].
To display them projected on a different planet or moon, it is necessary to change the latitude and longitude values of each point of the polygon country border so that it represents the same distance away from the polygon center. I used the Haversine formula to calculate the distance and bearing between two points on a sphere and then used the inverse to find the coordinates that were that distance and bearing from the center point on a sphere of a different size. These formulas can be found here. The main idea is that the distance representing one degree of latitude on Earth will be half as large on a planet that is half the size of Earth (like Mars). Thus, the distance between the center of a country and a point on the border will be a different number of degrees latitude and longitude from the center point on a different planet than on Earth. And this calculatin is done using these formulae.
Sources and Tools:
This visualization was made using the open-source, d3 javascript dataviz library and UI are made using HTML, CSS and javascript.

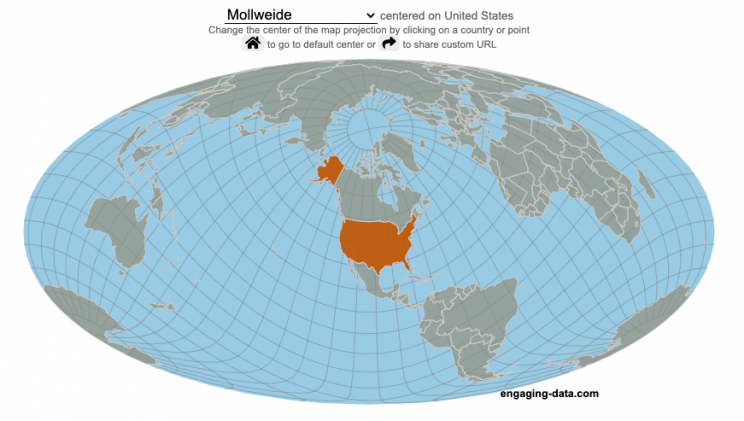
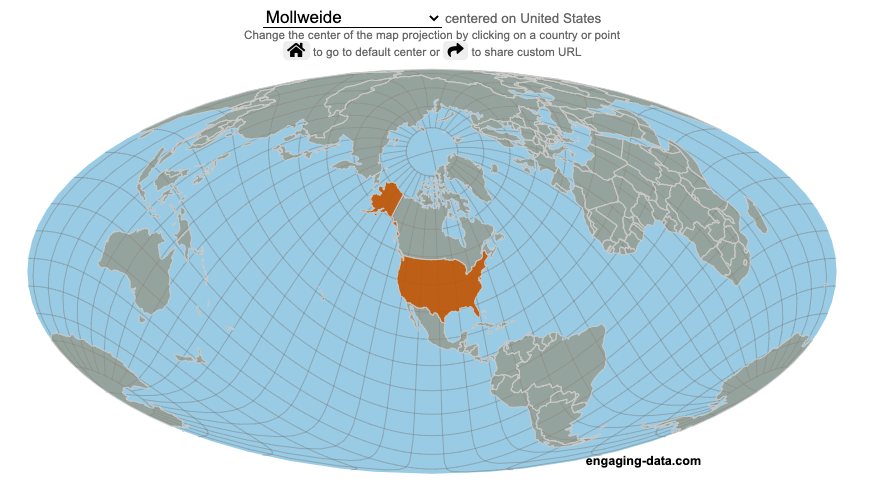
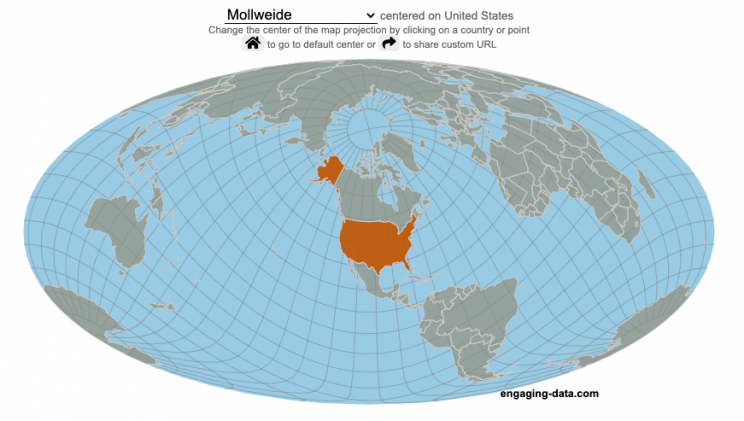
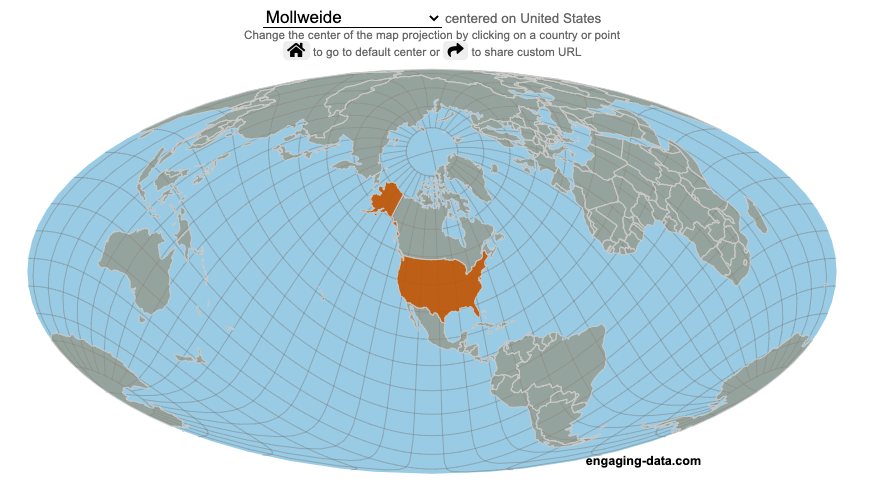
Country Centered Map Projections

What does it look like if you center a map on a specific country? Click on a country to find out.
World maps are used to show the geographic relationships between the countries and regions of the world. Their design shapes our perception of the world and those relationships. Two of the important aspects of map design are the choice of map projection and what is centered in the map. The idea for this map dataviz is to let users create their own country centered map by centering the map where you choose (on a country of your choice or a specific point) and the map projection.
As discussed in my real country size mercator map, there aren’t any perfect map projections as you try to represent the 3-dimensional surface of a sphere on a 2-dimensional map. Each map projection has advantages and disadvantages.
Instructions
- Click on a country or point on the ocean to center the map projection onto this area
You can choose between the following map projections:
- Orthographic (globe) – a map projection that looks like a globe
- Mercator – a very common cylindrical map projection used in many web maps which expands sizes of land near the top and bottom edges
- Mollweide – a pseudocylindrical projection that maintains equal area of land masses. Areas near the top and bottom edges can be distorted
- Equirectangular – another cylindrical projection but latitude lines are kept equidistant. Areas near top and bottom edges of map are wider than in reality.
- Gall Peters – an equal area cylindrical projection that stretches shapes vertically at the equator and shrinks shapes vertically at the poles.
In addition, you can:
- Rotate the map in increments of 45 degrees using the ⟲ and ⟳ buttons.
- Share maps of your home country, chosen map projection and rotation by clicking on the share button (and copying the URL).
The number of different maps you can create is quite large and will give you a different and often unusual perspective on the world. If you choose the cylindrical projections (Mercator, equirectangular, Gall Peters) you will see some interesting distortions when you focus on different countries or regions. The reasoning is that because the map is rectangular (i.e. the longitude lines are kept parallel on the map, while in reality longitude lines converge at the poles), land masses near the top and bottom of the map will grow as they are widened (and in the case of the Mercator, made taller) to accommodate the map projection. Because the Orthographic and Mollweide projections have converging longitude lines, they do not exhibit the same level of distortion.
If you are interested in map projections, they are described in this wikipedia article. For a cylindrical projections, you can think of it as encircling the globe with a rolled surface which forms the side of a cylinder. See this image from wikipedia.

In the standard projection, the globe is touching this cylinder at the equator, but this map lets you move any country or point to the place where it intersects the cylinder and then projects the land masses onto the cylinder. Land masses at the top and bottom of the sphere in this orientation will be more distorted at top and bottom of the map projections in these cylindrical projections.
Sources and Tools:
This map was made using the open-source, d3 javascript dataviz library and based on Mike Bostock’s observable maps notebook.

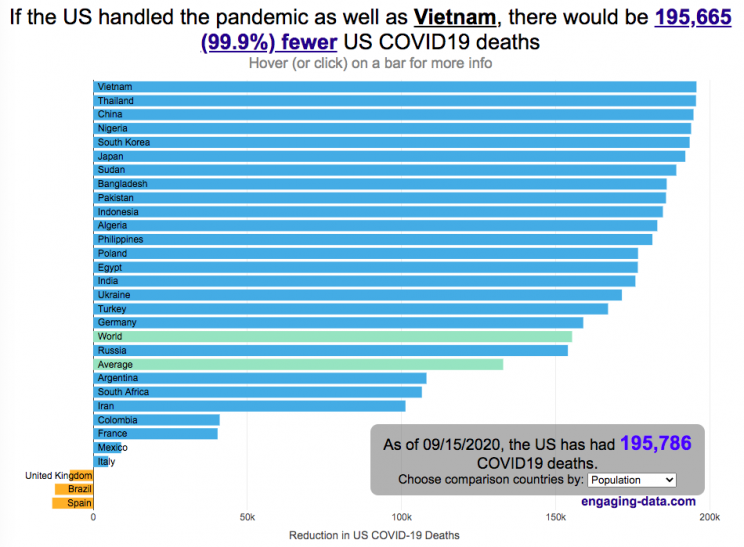
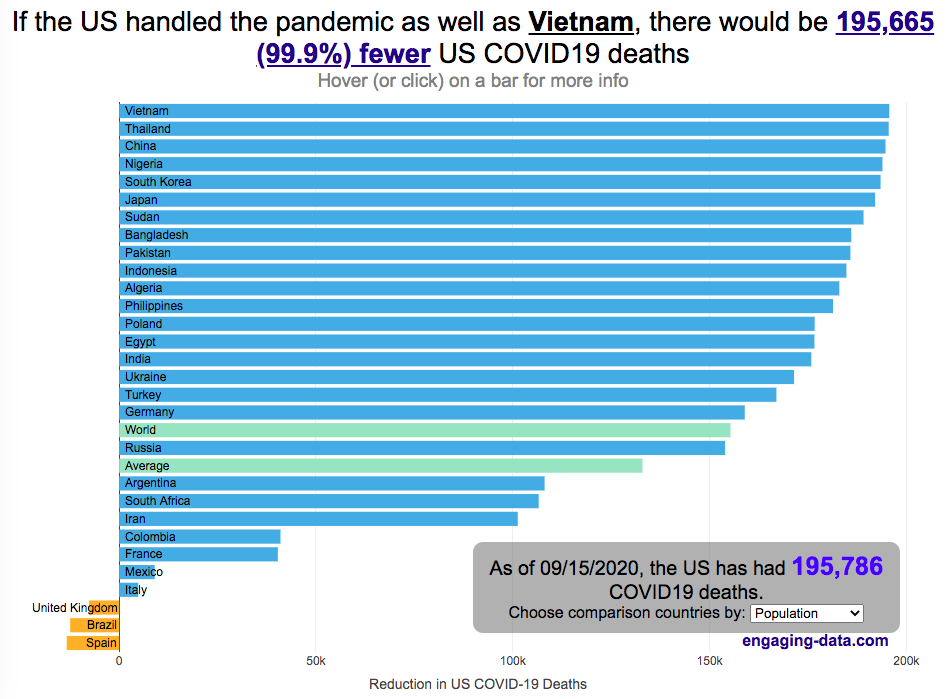
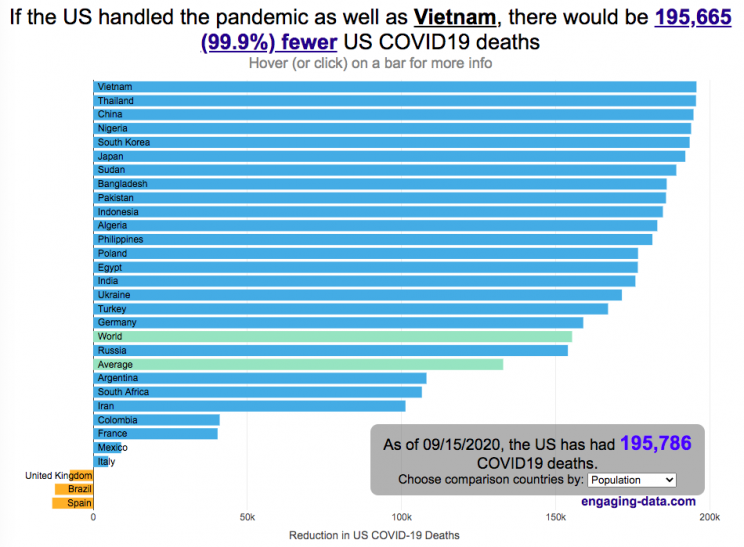
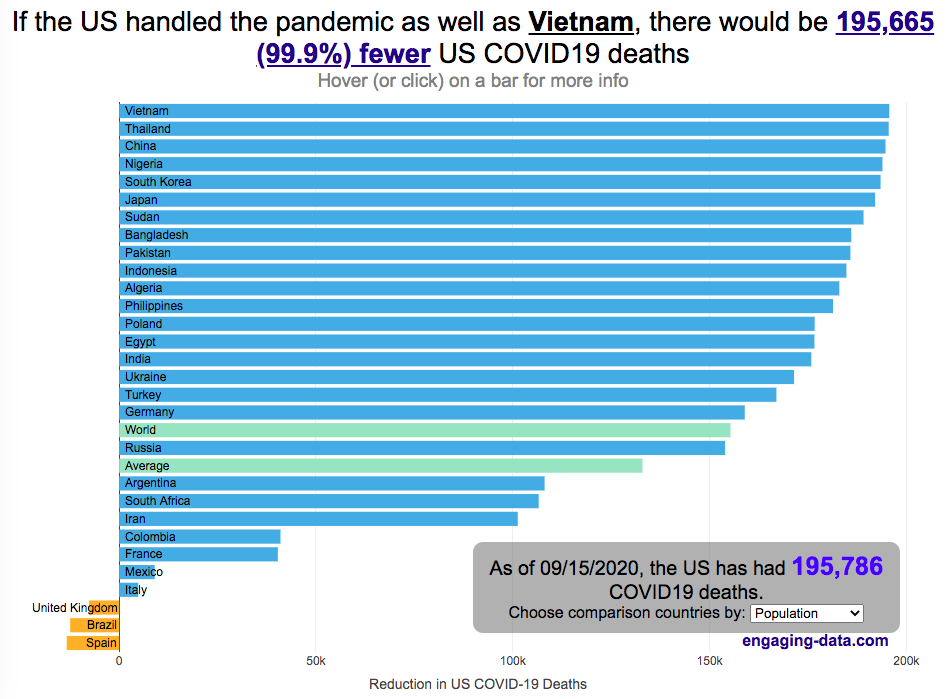
Most COVID-19 deaths in the US could have been avoided

The US coronavirus death rate is quite high compared to other countries (on a population-corrected basis)
US coronavirus deaths have surpassed 300,000. Many of these deaths could have been avoided if swift action had been taken in February and March, as many other countries did. This graph shows an rough estimate of the number of US deaths that could have been avoided if the US had acted similar to other countries.
This graph takes the rate of coronavirus deaths by country (normalized to their population size) and imagines what would happen if the US had had that death rate, instead of its own. It then applies that reduction (or increase) in death rate to the total number of deaths that the US has experienced. The US death rate is about 600/million people in September 2020 and if a country has a death rate of 60/million people, then 90% of US deaths (about 180,000 people) could have been avoided if the US had matched their death rate. The government response to the pandemic is one of several important factors that determine the number of cases and deaths in a country. This means proper messaging about the need to wear masks and socially distance as well as providing payments to citizens and business to help them during the economic shutdown. Other important factors can include the overall health of the population, the population structure (i.e. age distribution of population), ease of controlling borders to prevent cases from entering the country, presence of universal or low-cost health care system, and relative wealth and education of the population.
The graph lets you compare the potential reduction in US deaths when looking at 30 different countries. You can choose those 30 countries based on total population, GDP or GDP per capita. These give somewhat different sets of countries to compare death rates, which is an indication of the effectiveness of the coronavirus response.
A valid criticism of this graph is that testing and data collection is very different in each of the countries shown and the comparisons are not always valid. This is definitely a problem with all coronavirus data but for the most part, the very large differences between death rates would still exist even if data collection were totally standardized. Some of the data from the poorest countries is less reliable, because they have less testing capabilities.
Source and Tools:
Data on coronavirus deaths by country is from covid19api.com and downloaded and cleaned with a python script. Graph is made using the plotly open source javascript library.

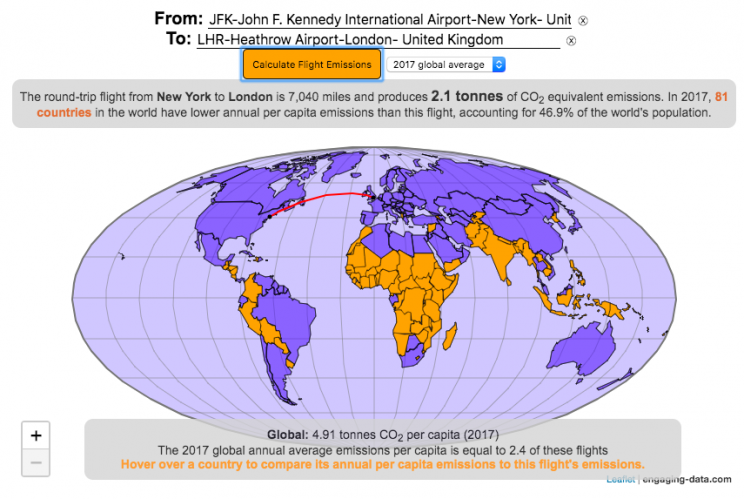
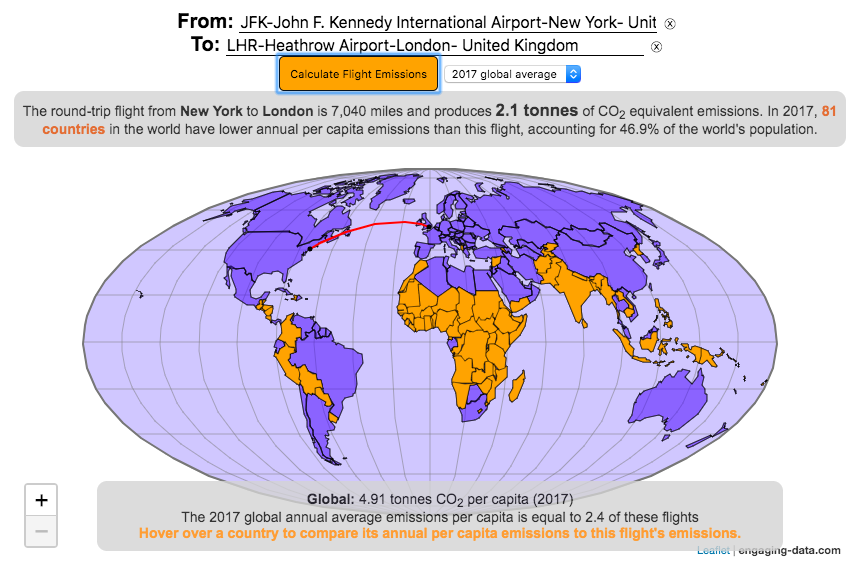
Greenhouse gas emissions from airplane flights

Traveling by airplane produces significant greenhouse gas emissions
Flying in an airplane is likely the most greenhouse gas intensive activity you can do. In a few short hours, you can can travel thousands of miles across the continent or ocean. It takes a large amount of fossil-fuel energy (oil) to lift an 80+ ton airplane off the ground and propel it at 600 miles per hour through the air. Every hour of travel (in a Boeing 737) consumes around 750 gallons of jet fuel.
Even when dividing the fuel usage across all of the passengers (and cargo) of an aircraft, airplane travel consumes a significant amount of fuel per passenger. The fuel economy is estimated to be about the same as a fairly efficient hybrid car driven by one person (60-70 passenger miles per gallon). However, because you can go 10 times faster and much further more easily than you would in a car, airline travel can, on an absolute basis, emit larger amounts of greenhouse gases. In fact, an individual passenger’s share of emissions from a single airplane flight can exceed the annual average greenhouse gas emissions per capita from a number of countries (and the global average).
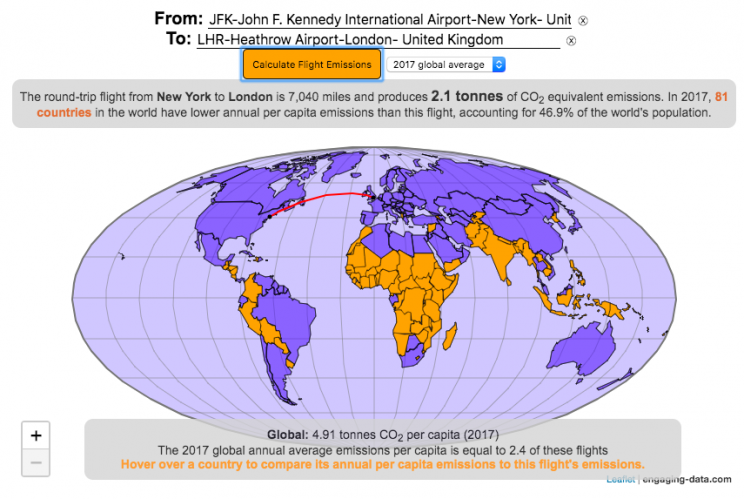
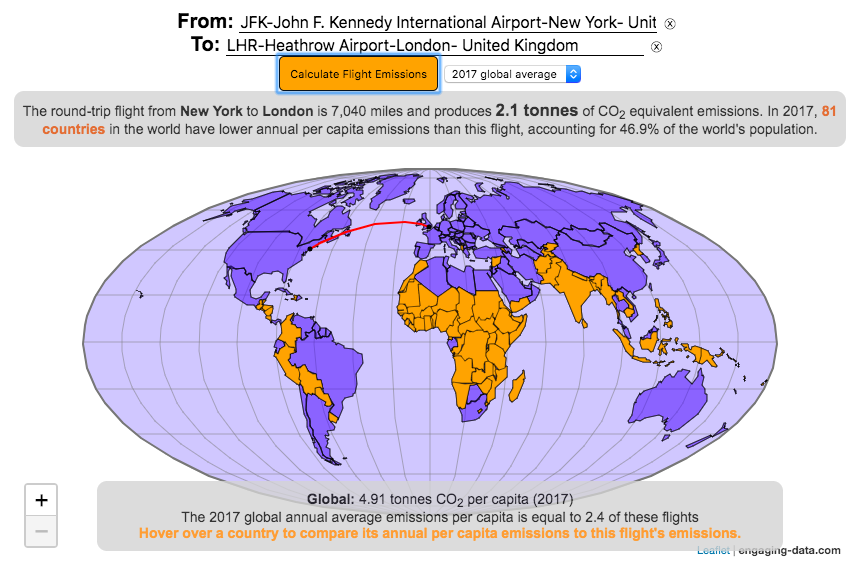
The following flight calculator and data visualization shows the miles and emissions produced per passenger by a airplane trip that you can specify. Choose two airports that you are interested in and click the “Calculate Flight Emissions” button to see the emissions associated with a round-trip flight between these two cities. The map will show you the flight route and also shows you the countries in the world where this one single round-trip flight produces more emissions per passenger than the average resident does in one year from all sources (annual per capita emissions).
In addition to individual countries, the tool also compares the flight’s per passenger emissions to the global average emissions per capita in 2017 (4.91 tonnes) and the emissions required to achieve a 22℃ climate stabilization in 2030 (3.08 tonnes) and in 2050 (1.37 tonnes). These 2030 and 2050 numbers are based on an International Energy Agency scenario.
Calculations of Airplane Emissions
The emissions calculated by this calculator are based on calculations from myclimate.org, a non-profit environmental organization.
The fuel consumption of a jet depends on the size of the aircraft and distance traveled, but takeoff and climbing to cruising altitude are particularly fuel-intensive. On shorter flights, the takeoff and initial climb will constitute a greater proportion of the total flight time so fuel consumption per mile will be higher than on longer (e.g. international) flights.
The detailed methodology is described in more detail in this document.
In addition to emissions of CO2 from the burning of jet fuel, jets also emit other gases (including methane, NOx, and water vapor) which can also contribute to warming (also known as “radiative forcing”). Because the emissions are occurring at high altitude, these gases can have different impacts than those at lower altitude. A number of studies have estimated the impact of these other gases can significantly contribute to the overall radiative forcing and have somewhere between 1.5 and 3 times the impact that the CO2 alone would. A number of studies, including the myclimate calculator use a factor of 2 to account for these non-CO2 gases and their warming impact, and that is what is used in this calculator as well.
Unlike cars, trucks and trains, it is much harder to power airplanes with batteries and electricity and producing low-carbon jet fuels from biomass is proving very challenging.
In order to achieve climate stabilization at 2 degrees C, global emissions need to basically go to zero over the next 40 years. With a growing global population, this means that the allowable emissions per person will shrink rapidly over these coming decades.
Ultimately, while aviation is a small part of global greenhouse gas emissions, it is a larger part of emissions in richer countries (i.e. if you are reading/viewing this post). And there are many in these richer countries who fly a disproportionate amount and therefore contribute a disproportionate amount of emissions. Hopefully, putting airplane travel in this context can help us better understand the impact of our actions and choices and maybe even change behavior for some.
Tools and Data Sources
The calculator estimates flight emissions based on the myclimate carbon footprint calculator. Data for CO2 emissions by country was downloaded from the European Commissions’s Emissions Database for Global Atmospheric Research. The map was built using the leaflet open-source mapping library in javascript.

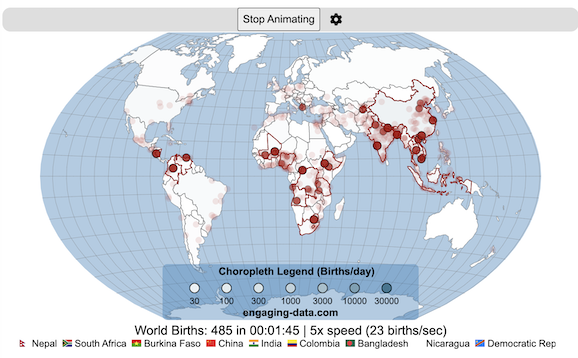
Global Birth Map

Where in the world are babies being born and how fast?
This interactive, animated map shows the where births are happening across the globe. It doesn’t actually show births in real-time, because data isn’t actually available to do that. However, the map does show the frequency of births that are occurring in different locations across the world. And you can see it in two ways, by country and also geo-referenced to specific locations (along a 1degree grid across the globe). There are many different ways to view this global birth map and these options are laid out in the controls at the top of the map. The scrolling list across the bottom also shows the country of each of the dots on the map.
Instructions
- Speed – change the slider to change the rate at which births show up on the map from real-speed to 25x faster
- Map projection – change the map projection
- Highlight country – an outline around the country when a birth occurs
- Choropleth – Build – as each birth occurs, the background color of the country will slowly change to reflect the number of births in the country
- Choropleth – Show – this option colors all the countries to show the number of births per day that occur in the country
- Dots – Show – this is the main feature that shows where each birth is occurring at the frequency that it does occur.
- Dots – Persist – this feature shows where previous births have occurred and the dots get darker as more births happen in that location.
If you hover (or click on mobile) on a country during the animation, it will display how many births have occurred since the animation stared.
Population distribution data combined with country birthrates
I used data that divided and aggregated the world’s population into 1 degree grid spacing across the globe and I assigned the center of each of these grid locations to a country. Then the country’s annual births (i.e. the country’s population times its birthrate) were distributed across all of the populated locations in each country, weighted by the population distribution (i.e. more populated areas got a greater fraction of the births).
Data Sources and Tools
Population and birthrate data for 2023 was obtained from Wikipedia (Population and birth rates). Population distribution across the globe was obtained from Socioeconomic Data and Applications Center (sedac) at Columbia University.
I used python to process country, population distribution data and parse the data into the probability of a birth at each 1 degree x 1 degree location. Then I used javascript to make random draws and predict the number of births for each map location. D3.js was used to create the map elements and html, css and javascript were used to create the user interface.

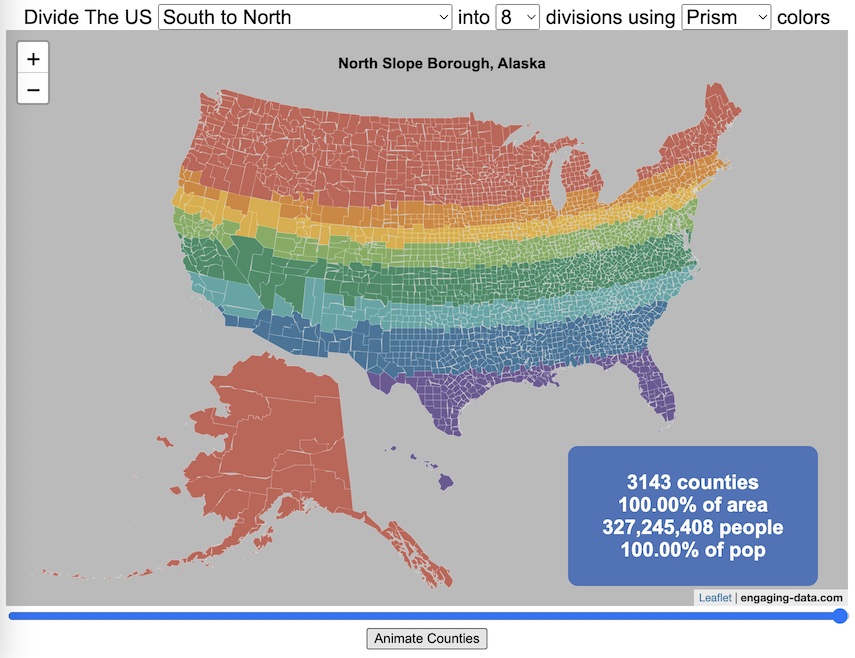
Splitting the US by Population

This visualization lets you divide the US into 1,2,3,4,5,8 and 10 different segments with equal population and across different dimensions. The divisions are made using counties as the building blocks (of which there are 3143 in the US). There are numerous different ways to make the divisions. This lets you make the divisions by different types of geographic directions and divisions by population density.
Instructions
- Select a dimension on which to divide up the country – there are geographic dimensions, like north to south or east to west, or by population density
- For some geographic divisions (concentric rings or pie slices), you can choose the geographic center of the divisions
- You can also choose the number and color scheme of the divisions
- To show the divisions, either click the Animate Counties button or use the slider to add counties
If you can think of other interesting ways to divide up the US, please let me know and I can try to add them to this visualization.
Sources and Tools:
2018 county population data is from US Census Bureau. The map visualization is created using the Leaflet javascript mapping library and the data wrangling and user interface and interactivity are created using HTML, CSS and Javascript code.

Countries Mapped onto Solar System Bodies

We can compare the sizes of countries and continents to planets and moons by projecting a map of a specific country onto another planet. Select a country and planet or moon to find out.
In one of my kid’s favorite books, there’s a picture demonstrating how Pluto is the same size as Australia. It has a satellite image of the country and an image of the former ninth planet superimposed on top as if it were hovering above the country. That image has stuck with me and I thought it would be interesting to see how other countries would compare with other planets and bodies in our solar system. As I’ve been working with javascript graphing/mapping library, D3.js and making maps/globes, I realized I should try to “project” individual countries onto these planets to see what they looked like.
Instructions
This visualization should be pretty self explanatory. You can select a country or continent and a planet or moon (or the sun) in the solar system. The visualization will then project the land onto the body and you have a simple visual comparison of the size of the country/continent and the planet or moon. You can drag on the visualization to rotate the planet.
There are some combinations that are not possible because the country/continent is too large to be projected onto the body without overlap. In these cases, the planet or country will be greyed out in the selection menu. You can click the “Get URL” button and share a specific map combination (country and planet) by copying the address in the url address bar.
The visualization also displays the area of the country/continent and the surface area of the planet or body. In some cases, the percentage may not look correct but remember that you can only see half of the planet surface and that it’s actually a hemisphere (half a sphere and not just a circle). It becomes clearer if you draw the surface of the planet around.
Calculations
The calculations to project a country onto another body involves starting with a set of coordinates (made up of longitude and latitude values) which define the border of the country, in the geojson format. To display them on Earth, the coordinates are modified so that the center of the country is centered at the intersection between the equator and prime meridian [0 deg latitude, 0 deg longitude].
To display them projected on a different planet or moon, it is necessary to change the latitude and longitude values of each point of the polygon country border so that it represents the same distance away from the polygon center. I used the Haversine formula to calculate the distance and bearing between two points on a sphere and then used the inverse to find the coordinates that were that distance and bearing from the center point on a sphere of a different size. These formulas can be found here. The main idea is that the distance representing one degree of latitude on Earth will be half as large on a planet that is half the size of Earth (like Mars). Thus, the distance between the center of a country and a point on the border will be a different number of degrees latitude and longitude from the center point on a different planet than on Earth. And this calculatin is done using these formulae.
Sources and Tools:
This visualization was made using the open-source, d3 javascript dataviz library and UI are made using HTML, CSS and javascript.

Country Centered Map Projections

What does it look like if you center a map on a specific country? Click on a country to find out.
World maps are used to show the geographic relationships between the countries and regions of the world. Their design shapes our perception of the world and those relationships. Two of the important aspects of map design are the choice of map projection and what is centered in the map. The idea for this map dataviz is to let users create their own country centered map by centering the map where you choose (on a country of your choice or a specific point) and the map projection.
As discussed in my real country size mercator map, there aren’t any perfect map projections as you try to represent the 3-dimensional surface of a sphere on a 2-dimensional map. Each map projection has advantages and disadvantages.
Instructions
- Click on a country or point on the ocean to center the map projection onto this area
You can choose between the following map projections:
- Orthographic (globe) – a map projection that looks like a globe
- Mercator – a very common cylindrical map projection used in many web maps which expands sizes of land near the top and bottom edges
- Mollweide – a pseudocylindrical projection that maintains equal area of land masses. Areas near the top and bottom edges can be distorted
- Equirectangular – another cylindrical projection but latitude lines are kept equidistant. Areas near top and bottom edges of map are wider than in reality.
- Gall Peters – an equal area cylindrical projection that stretches shapes vertically at the equator and shrinks shapes vertically at the poles.
In addition, you can:
- Rotate the map in increments of 45 degrees using the ⟲ and ⟳ buttons.
- Share maps of your home country, chosen map projection and rotation by clicking on the share button (and copying the URL).
The number of different maps you can create is quite large and will give you a different and often unusual perspective on the world. If you choose the cylindrical projections (Mercator, equirectangular, Gall Peters) you will see some interesting distortions when you focus on different countries or regions. The reasoning is that because the map is rectangular (i.e. the longitude lines are kept parallel on the map, while in reality longitude lines converge at the poles), land masses near the top and bottom of the map will grow as they are widened (and in the case of the Mercator, made taller) to accommodate the map projection. Because the Orthographic and Mollweide projections have converging longitude lines, they do not exhibit the same level of distortion.
If you are interested in map projections, they are described in this wikipedia article. For a cylindrical projections, you can think of it as encircling the globe with a rolled surface which forms the side of a cylinder. See this image from wikipedia.
In the standard projection, the globe is touching this cylinder at the equator, but this map lets you move any country or point to the place where it intersects the cylinder and then projects the land masses onto the cylinder. Land masses at the top and bottom of the sphere in this orientation will be more distorted at top and bottom of the map projections in these cylindrical projections.
Sources and Tools:
This map was made using the open-source, d3 javascript dataviz library and based on Mike Bostock’s observable maps notebook.

Most COVID-19 deaths in the US could have been avoided

The US coronavirus death rate is quite high compared to other countries (on a population-corrected basis)
US coronavirus deaths have surpassed 300,000. Many of these deaths could have been avoided if swift action had been taken in February and March, as many other countries did. This graph shows an rough estimate of the number of US deaths that could have been avoided if the US had acted similar to other countries.
This graph takes the rate of coronavirus deaths by country (normalized to their population size) and imagines what would happen if the US had had that death rate, instead of its own. It then applies that reduction (or increase) in death rate to the total number of deaths that the US has experienced. The US death rate is about 600/million people in September 2020 and if a country has a death rate of 60/million people, then 90% of US deaths (about 180,000 people) could have been avoided if the US had matched their death rate. The government response to the pandemic is one of several important factors that determine the number of cases and deaths in a country. This means proper messaging about the need to wear masks and socially distance as well as providing payments to citizens and business to help them during the economic shutdown. Other important factors can include the overall health of the population, the population structure (i.e. age distribution of population), ease of controlling borders to prevent cases from entering the country, presence of universal or low-cost health care system, and relative wealth and education of the population.
The graph lets you compare the potential reduction in US deaths when looking at 30 different countries. You can choose those 30 countries based on total population, GDP or GDP per capita. These give somewhat different sets of countries to compare death rates, which is an indication of the effectiveness of the coronavirus response.
A valid criticism of this graph is that testing and data collection is very different in each of the countries shown and the comparisons are not always valid. This is definitely a problem with all coronavirus data but for the most part, the very large differences between death rates would still exist even if data collection were totally standardized. Some of the data from the poorest countries is less reliable, because they have less testing capabilities.
Source and Tools:
Data on coronavirus deaths by country is from covid19api.com and downloaded and cleaned with a python script. Graph is made using the plotly open source javascript library.

Greenhouse gas emissions from airplane flights

Traveling by airplane produces significant greenhouse gas emissions
Flying in an airplane is likely the most greenhouse gas intensive activity you can do. In a few short hours, you can can travel thousands of miles across the continent or ocean. It takes a large amount of fossil-fuel energy (oil) to lift an 80+ ton airplane off the ground and propel it at 600 miles per hour through the air. Every hour of travel (in a Boeing 737) consumes around 750 gallons of jet fuel.
Even when dividing the fuel usage across all of the passengers (and cargo) of an aircraft, airplane travel consumes a significant amount of fuel per passenger. The fuel economy is estimated to be about the same as a fairly efficient hybrid car driven by one person (60-70 passenger miles per gallon). However, because you can go 10 times faster and much further more easily than you would in a car, airline travel can, on an absolute basis, emit larger amounts of greenhouse gases. In fact, an individual passenger’s share of emissions from a single airplane flight can exceed the annual average greenhouse gas emissions per capita from a number of countries (and the global average).
The following flight calculator and data visualization shows the miles and emissions produced per passenger by a airplane trip that you can specify. Choose two airports that you are interested in and click the “Calculate Flight Emissions” button to see the emissions associated with a round-trip flight between these two cities. The map will show you the flight route and also shows you the countries in the world where this one single round-trip flight produces more emissions per passenger than the average resident does in one year from all sources (annual per capita emissions).
In addition to individual countries, the tool also compares the flight’s per passenger emissions to the global average emissions per capita in 2017 (4.91 tonnes) and the emissions required to achieve a 22℃ climate stabilization in 2030 (3.08 tonnes) and in 2050 (1.37 tonnes). These 2030 and 2050 numbers are based on an International Energy Agency scenario.
Calculations of Airplane Emissions
The emissions calculated by this calculator are based on calculations from myclimate.org, a non-profit environmental organization.
The fuel consumption of a jet depends on the size of the aircraft and distance traveled, but takeoff and climbing to cruising altitude are particularly fuel-intensive. On shorter flights, the takeoff and initial climb will constitute a greater proportion of the total flight time so fuel consumption per mile will be higher than on longer (e.g. international) flights.
The detailed methodology is described in more detail in this document.
In addition to emissions of CO2 from the burning of jet fuel, jets also emit other gases (including methane, NOx, and water vapor) which can also contribute to warming (also known as “radiative forcing”). Because the emissions are occurring at high altitude, these gases can have different impacts than those at lower altitude. A number of studies have estimated the impact of these other gases can significantly contribute to the overall radiative forcing and have somewhere between 1.5 and 3 times the impact that the CO2 alone would. A number of studies, including the myclimate calculator use a factor of 2 to account for these non-CO2 gases and their warming impact, and that is what is used in this calculator as well.
Unlike cars, trucks and trains, it is much harder to power airplanes with batteries and electricity and producing low-carbon jet fuels from biomass is proving very challenging.
In order to achieve climate stabilization at 2 degrees C, global emissions need to basically go to zero over the next 40 years. With a growing global population, this means that the allowable emissions per person will shrink rapidly over these coming decades.
Ultimately, while aviation is a small part of global greenhouse gas emissions, it is a larger part of emissions in richer countries (i.e. if you are reading/viewing this post). And there are many in these richer countries who fly a disproportionate amount and therefore contribute a disproportionate amount of emissions. Hopefully, putting airplane travel in this context can help us better understand the impact of our actions and choices and maybe even change behavior for some.
Tools and Data Sources
The calculator estimates flight emissions based on the myclimate carbon footprint calculator. Data for CO2 emissions by country was downloaded from the European Commissions’s Emissions Database for Global Atmospheric Research. The map was built using the leaflet open-source mapping library in javascript.

Recent Comments