Posts for Tag: space
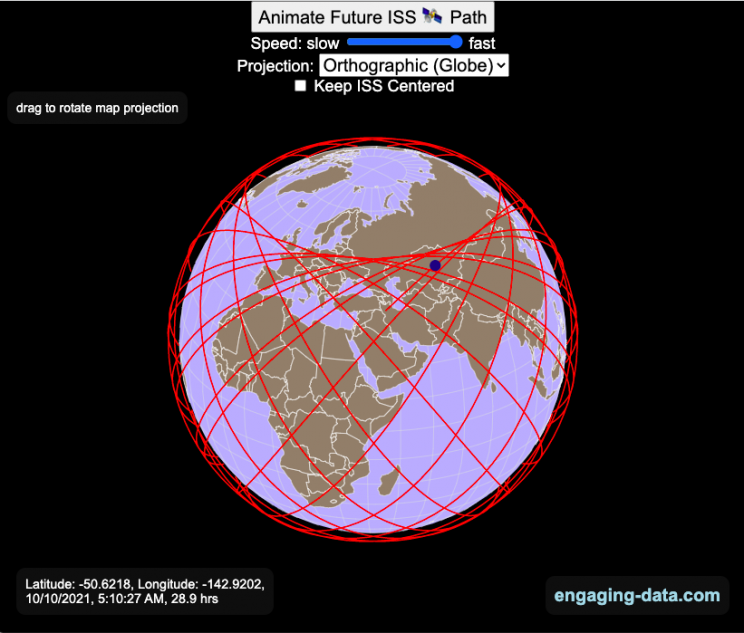
Visualizing the Orbit of the International Space Station (ISS)

Where is the International Space Station currently? And what pattern does it make as it orbits around the Earth?
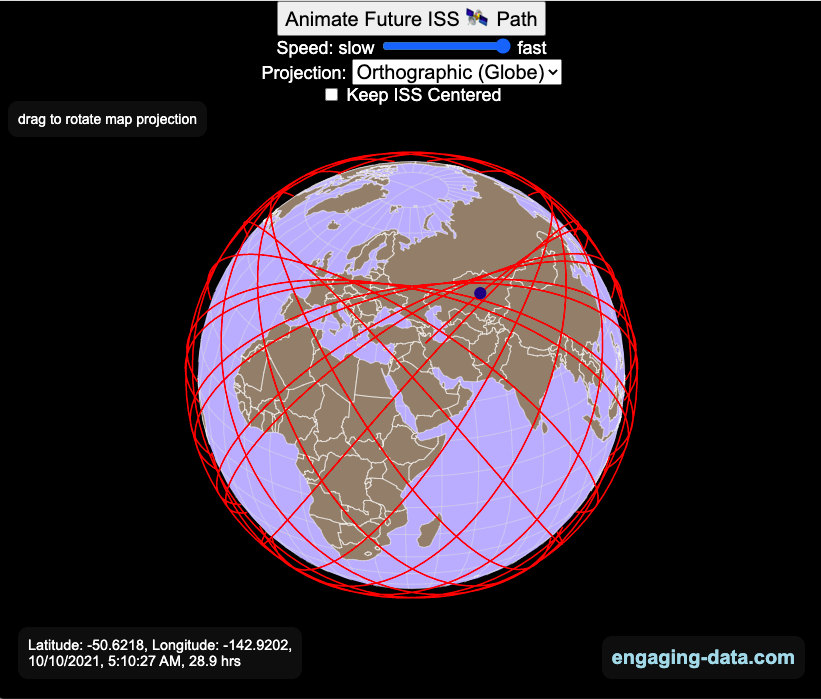
This visualization shows the current location of the International Space Station (ISS), actually the point above the Earth that the station is closest to. It is approximately 260 miles (420 km) above the Earth’s surface The station began construction in 1998 and had its first long term residents in 2000.
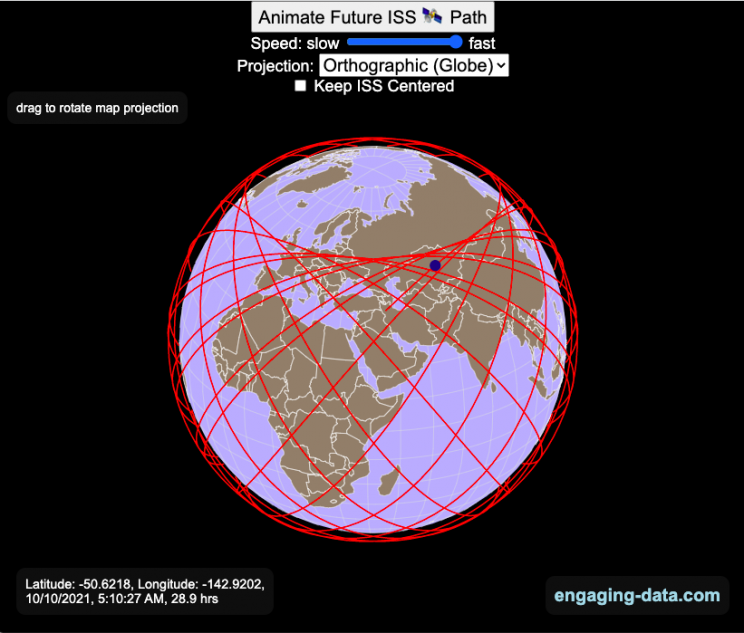
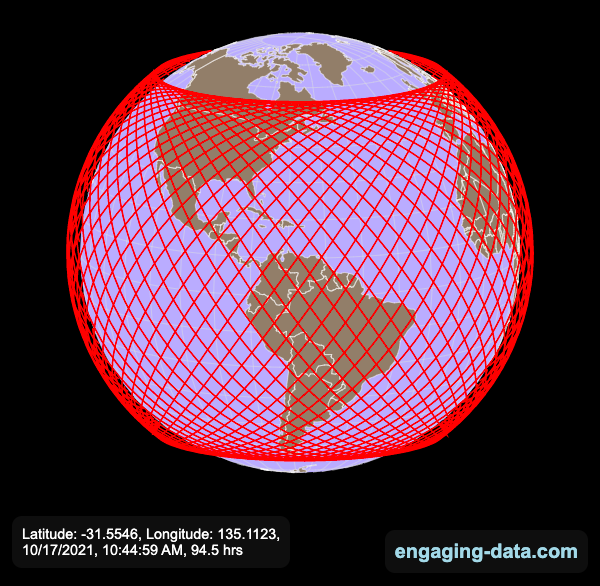
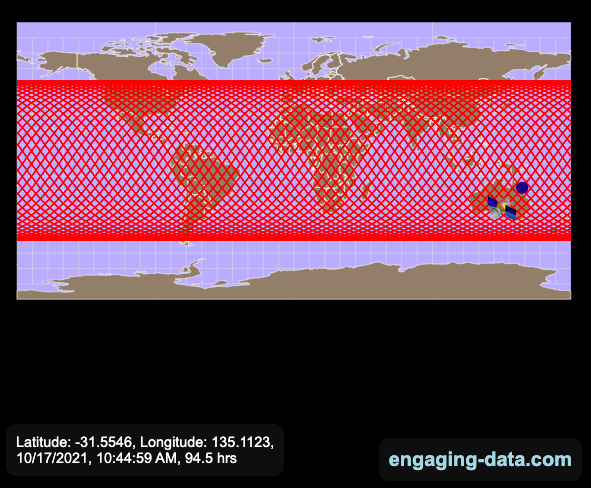
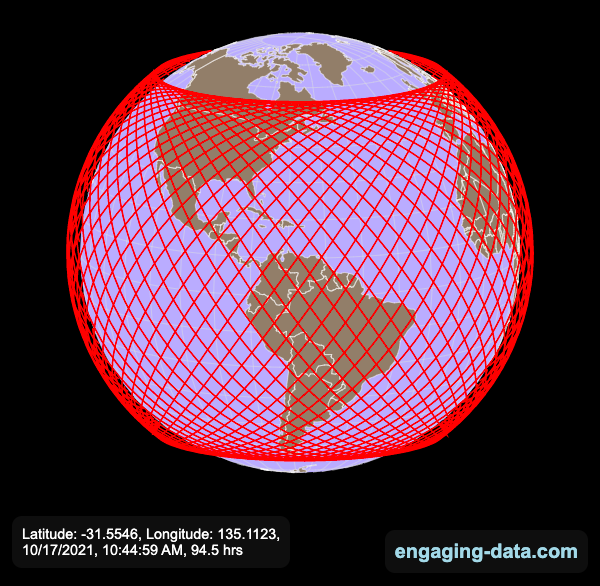
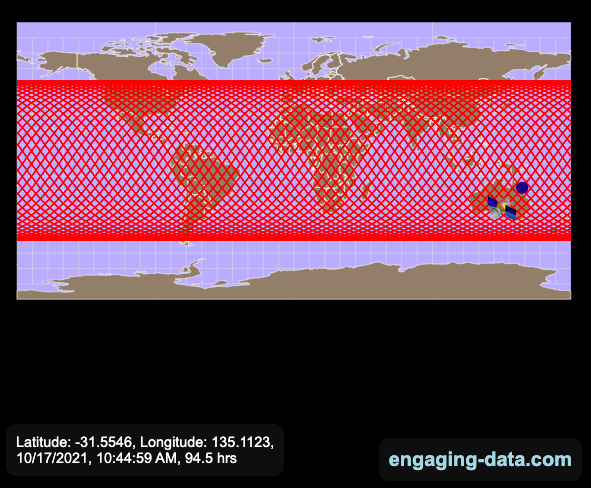
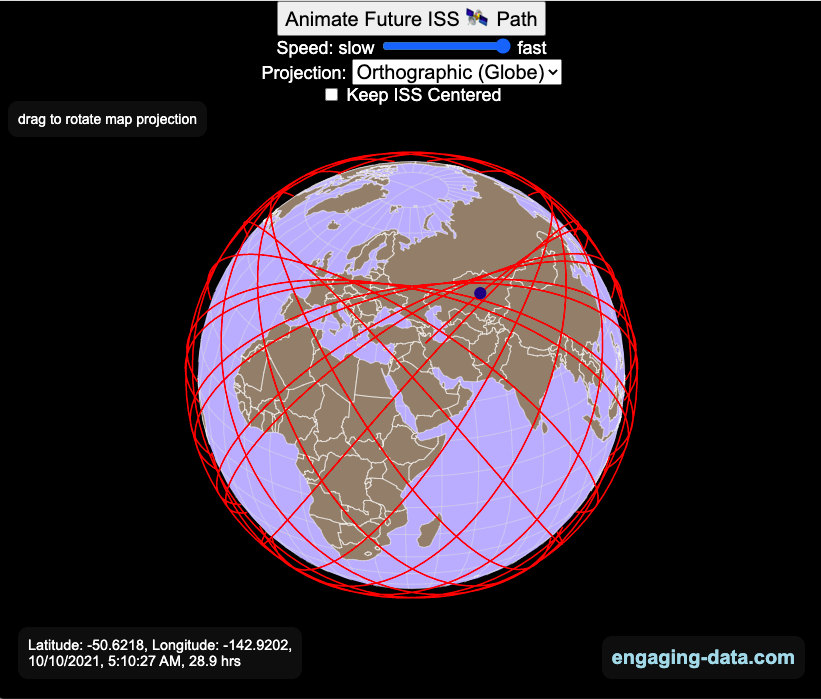
The visualization can also show the animated future orbital path of the ISS using ephemeris calculations, which makes a nice, cool pattern over an approximately 3.9 day cycle, where it starts to repeat. The animation allows you to view the orbital patterns on the globe (orthographic projection) or a mercator or equirectangular projection.
One of the cooler features is to drag and rotate the globe view while the orbital paths are being drawn. You can also adjust the speed of the orbit as well as keep the ISS centered in your view while the globe spins around underneath it. If you select the “rotate earth” checkbox, it becomes apparent that the ISS is in a circular orbit around the earth and that the pattern being made is simply a function of the earth’s rotation underneath the orbit.
This visualization only shows the approximate location of the ISS as there are several confounding factors that are not represented here. The speed of the ISS changes somewhat over time as the station experiences a small amount of atmospheric drag, which slows the station over time. But it still goes over 7000 meters per second or about 17000 miles per hour. As it slows, its orbit decays so it falls closer to earth and it experiences even more atmospheric drag. Occasionally, the station is boosted up to a higher orbit to counteract this decay. Secondly the earth is not a perfect sphere and this also causes the calculations to be only approximately correct.
Some other cool facts about the International Space Station:
- the angle the orbit makes relative to the equator is 51.6 degrees (i.e. this means the highest and lowest latitudes it will reach are 51.6 degrees North and South and doesn’t orbit over the poles
- the circular orbit around the earth makes a sin wave pattern on 2D map projections (shown on the mercator and equirectangular projections
- one orbit takes about 90 minutes. This means there are approximately 16 orbits per day and astronauts aboard the ISS will see 16 sunrises and sunsets
Other cool space-related orbital art can be seen at the inner planet spirographs.
Here are a couple of images showing the final pattern made by the ISS on different map projections.


Sources and Tools:
I used the satellite.js javascript package and the ISS TLE file to calculate the position of the ISS.
The visualization was made using the d3.js open source graphing library and HTML/CSS/Javascript code for the interactivity and UI.

Visualizing the Variation in Sunlight by Latitude and Time of Year

How does the Earth’s tilt affect sunlight and seasons by latitude?
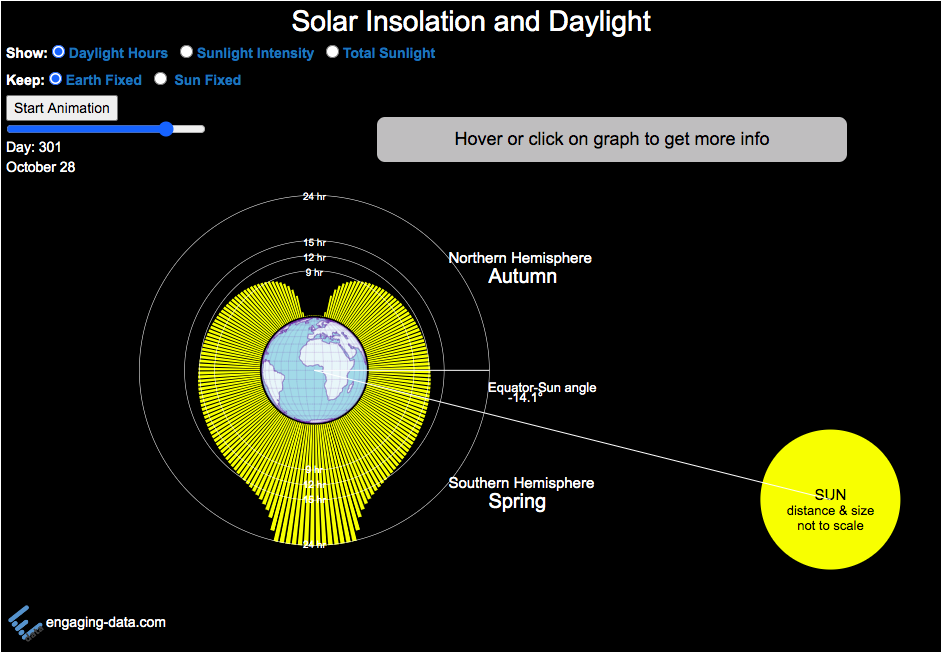
This visualization looks at the variation in the amount of sunlight different latitudes receive over the different days of the year. The amount of sunlight can be classified in 3 different categories:
- The number of hours of sunlight received each day
- The average sunlight intensity (in watts per square meter)
- The total amount of sunlight received across an entire latitude band (in gigawatt hours)
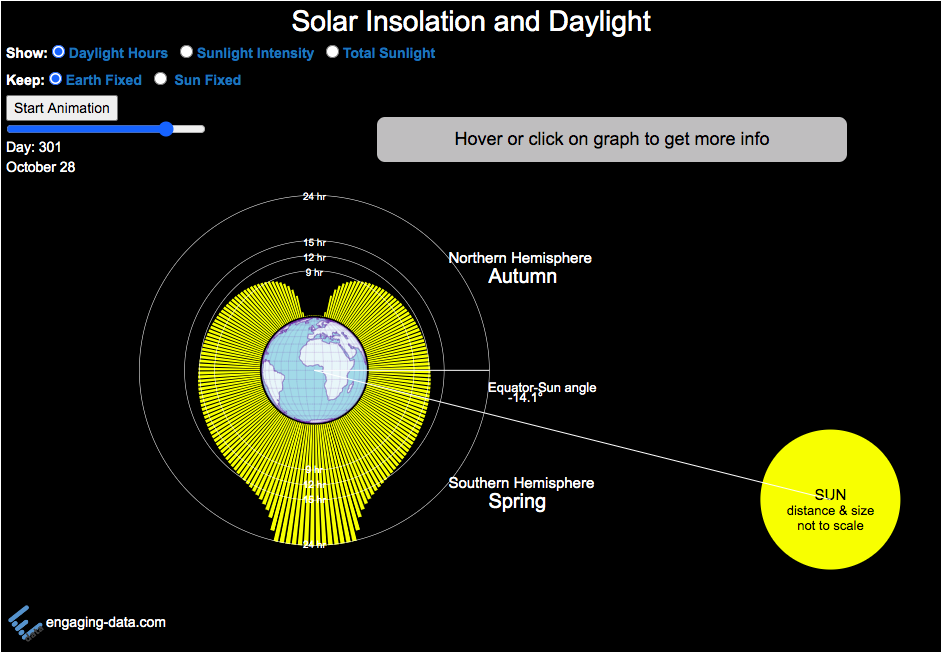
The default view is to see the number of hours of sunlight received by latitude on the current date, shown by the yellow bars. The sunlight hours range from 0 to 24 hours per day while most latitudes range from 9 to 15 hours.
If you hover over the yellow bars (or click on mobile), you will see the exact number of hours for that latitude band for that date.
Pressing the ‘Start Animation’ button, will change the angle of the sun relative to the Earth (as the earth rotates around the sun) and change the distribution of sunlight across the globe. You can view this animation with the earth fixed and the sun angle changing (the default view) or with the sun location fixed and the earth’s tilt changing.
This visualization helps to show how the seasons come about. When the Northern Hemisphere is tilted towards the sun, the amount of sunlight it receives increases (hours of daylight, average sun intensity and total amount of sunlight received). As the hemisphere tilts away from the sun, the amount of sunlight it receives decreases. The amount of sunlight a region receives causes the seasons that we experience.
Interestingly, when you are at the equator, the amount of sunlight per day does not really vary too significantly over the course of the year, whereas if you are near the poles, the difference between summer and winter is very dramatic. When looking at total sunlight received, the poles generally have lower sunlight because even in their summer, there is much lower land area relative to the middle latitudes (close to the equator)
The second visualization shown here shows how the tilt of the Earth’s axis is changed over the course of the Earth’s revolution around the sun. The Earth’s axis is tilted at 23.5 degrees relative to the plane of the Earth’s orbit around the sun. Like the last visualization, you can look at Earth the way we normally do (without the tilted axis) or from the perspective of the sun (with a tilted axis). This makes it a bit clearer why the tilt of the Earth’s axis can change from the north pole angled away to angled towards the sun.
Sources and Tools:
The equations for average daily solar insolation come from online lecture notes from University of Albany. The equations for number of hours of daylight comes from Wikipedia. The visualizations are made using the javascript d3 data visualization library and the interface and animation are made using javascript.

Moon Phases Visualization

Animation and Description of the Moon Phases
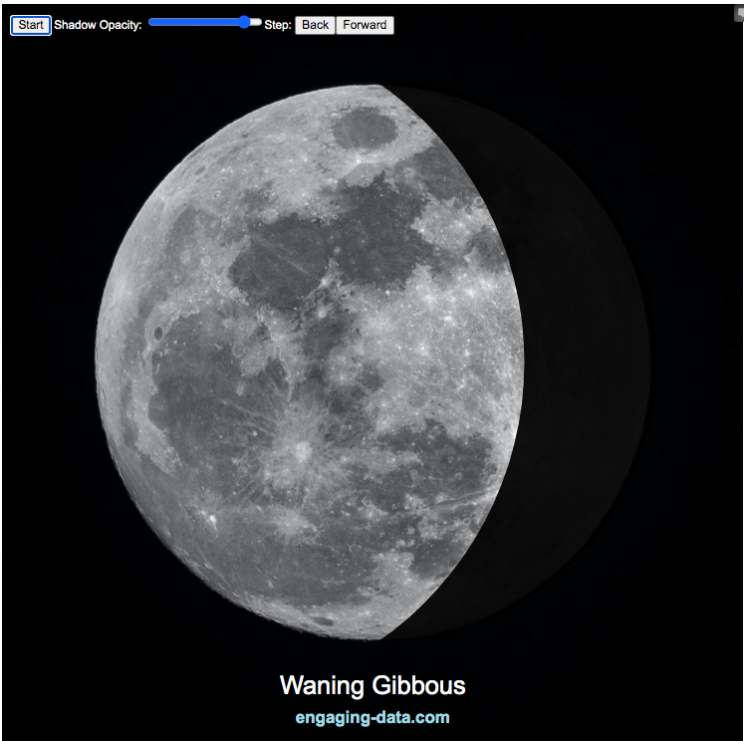
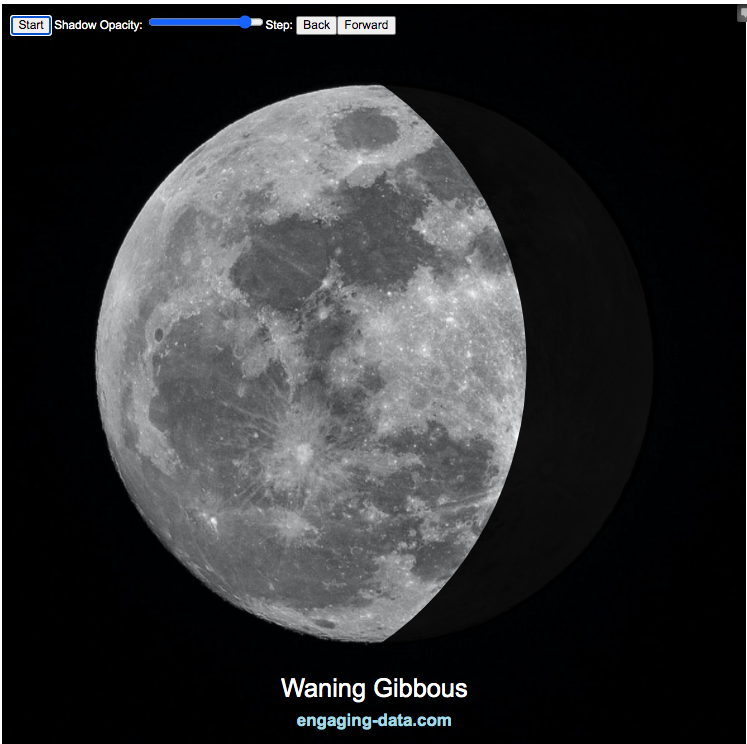
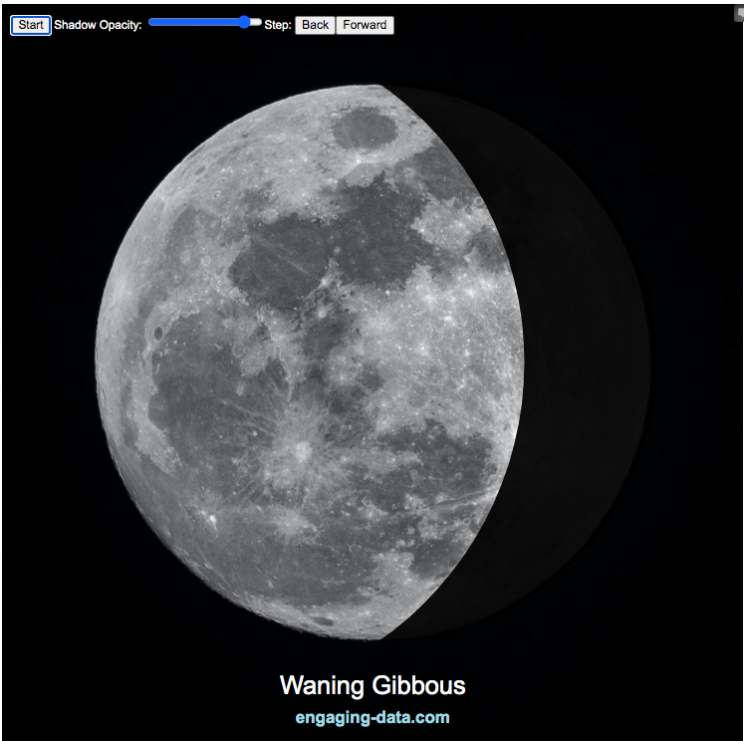
This visualization shows the phases of the moon. It’s a fairly simple visualization that shows a photo of the moon and covers it with a shadow to show only the lit up portion of the moon. Half of the moon is always lit up (half of the sphere) but we can usually only see part of the lit up portion.
Controls
You can use the slider to control the opacity of the shadow. There is a button that lets you start and stop the animation and you can also step through the animation with the ‘Back’ and ‘Forward’ buttons or the left and right arrow keys.
Moon Phases
- Full Moon – we can see the entire lit up portion of the moon
- New Moon we can’t see any of the lit up part (moon is dark when viewing from Earth).
- Waxing – refers to the moon when the lit up portion is getting bigger (i.e. we can see more of it each subsequent day)
- Waning – refers to the moon when the lit up portion is getting smaller (i.e. we see less of it each subsequent day)
- Crescent – is when the visible moon is less than half lit up
- Gibbous – is when the visible portion of the moon is more than half lit
- Quarter Moon – when the visible portion of the moon is exactly half of the circle
These are combined to get eight different distinct phases:
- Waxing Crescent
- Quarter Moon
- Waxing Gibbous
- Full Moon
- Waning Gibbous
- Quarter Moon
- Waning Crescent
- New Moon
The moon goes through these phases once every 29.5 days. Because it’s not exactly a whole number of days, the size of each crescent isn’t exactly the same each lunar cycle. The rate of change in the size of the lit up portion of the moon is fastest when the moon is close to a quarter moon and slowest when the moon is closest to a new moon or full moon. This has to do with the way the light is projected onto a 3D sphere but viewed as a 2D disc.
Data Sources and Tools:
The moon image was downloaded from unsplash.com and taken by Mike Petrucci representing Delaware. The code to determine the size and draw the shadow was written in javascript and d3 open source data visualization library.

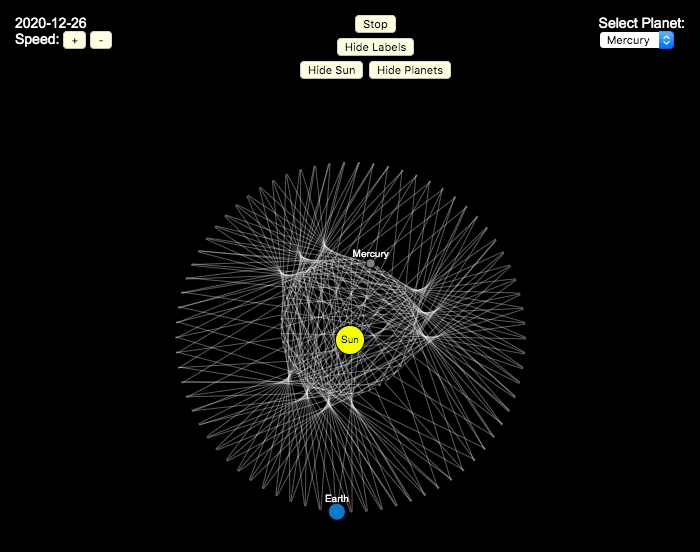
Planetary Art – Inner Planet Orbital Spirograph

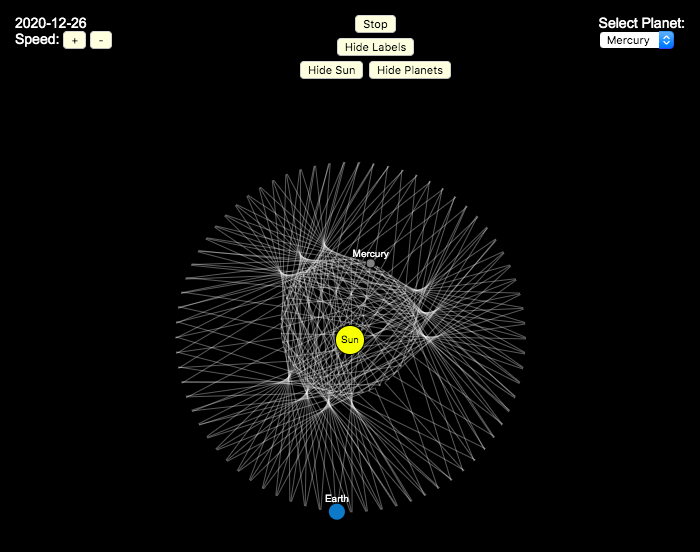
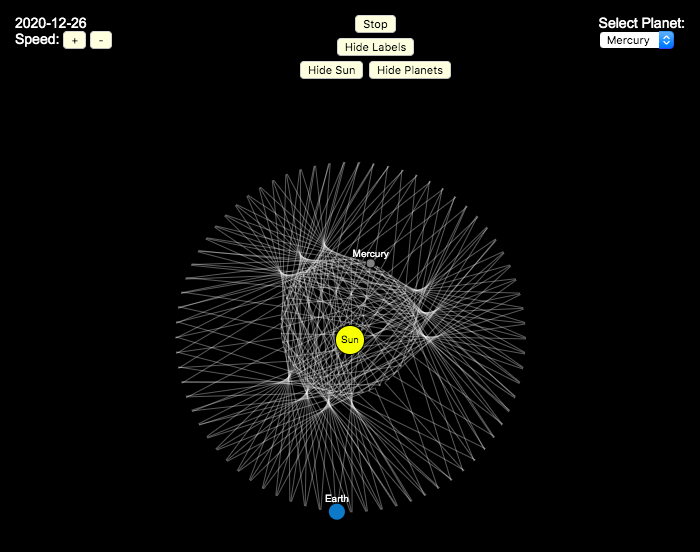
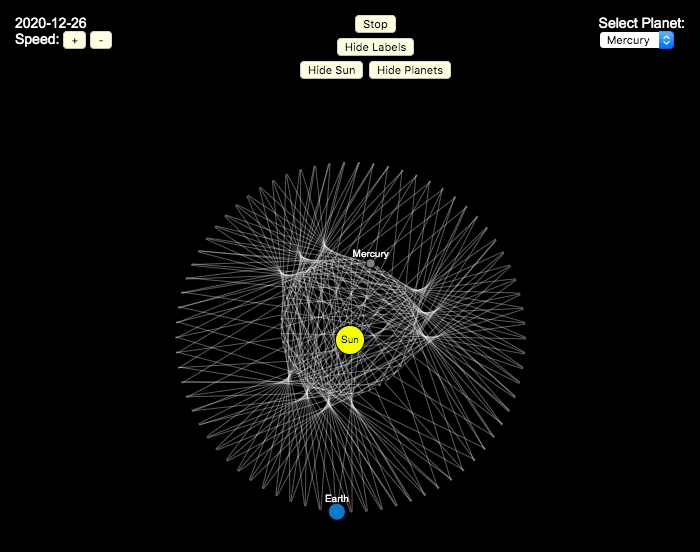
Earlier, I had made a visualization showing that Mercury is the closest planet to Earth (on average) and not Venus or Mars. To make that, I downloaded a bunch of NASA ephemeris (orbital) data. I realized I could use the same data to make some cool orbital art inspired by a spirograph – a planetary spirograph.
Basically, you get to choose a planet and the visualization will draw a line connecting that planet and Earth every few days. These lines will then build up into a cool pattern over 40 earth years of orbital cycles. Each planet (Mercury, Venus and Mars) has a different orbital period around the sun than Earth does and as a result, interesting patterns emerges.
Orbital periods of the four inner rocky planets:
- Mercury: 88 days
- Venus: 225 days
- Earth:365 days
- Mars: 687 days
Also evident is that the orbits of some of the planets are not quite circular so the pattern isn’t quite centered on the sun. Venus has the most regular pattern, creating a distinctive 5-lobed design. The other planets also have visually stunning patterns, though they do not repeat perfectly over time.
You can change the planets using the drop down menu as well as change the speed of the spirograph, and hide the planets and the sun.
Data and Tools:
I had thought about simulating the planets but there are plenty of tools out there that generate this orbital data so instead just downloaded 40 years of ephemeris data (data related to positions of astronomical bodies) from NASA website.. I processed the data using javascript and drew the picture using HTML canvas tools.

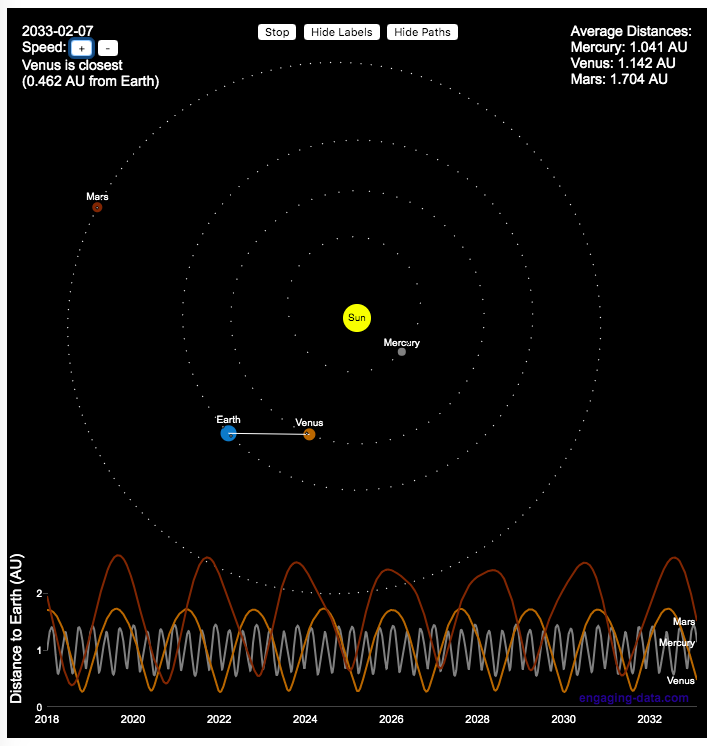
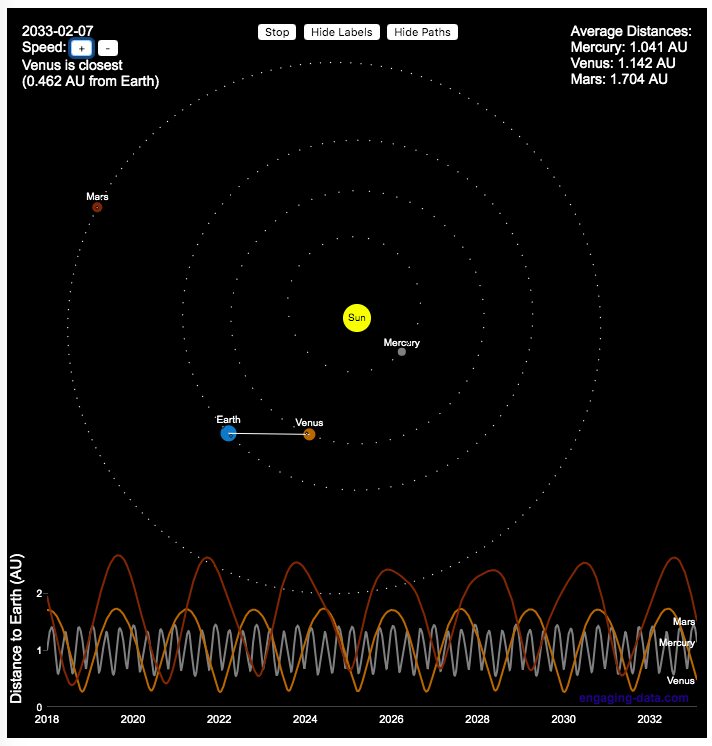
Mercury is the closest planet to Earth (on average)

We all learned the order of planets in school. In my case using the mnemonic, My Very Excellent Mother Just Served Us Nine Pizzas (MVEMJSUNP) for Mercury, Venus, Earth, Mars Jupiter Saturn, Uranus, Neptune, and Pluto. Since Pluto has been demoted to a dwarf planet, you could change the Nine Pizzas to Noodles or something else.
And in terms of distances, Venus’s orbit (0.72 AU, or Astronomical Units (i.e. 1 AU is the distance from the Earth to the Sun) is closer to Earth’s orbit (1 AU by definition) than Mercury’s (varies between 0.31 and 0.47 AU because of it’s more elliptical orbit) or Mars’ (1.5 AU).
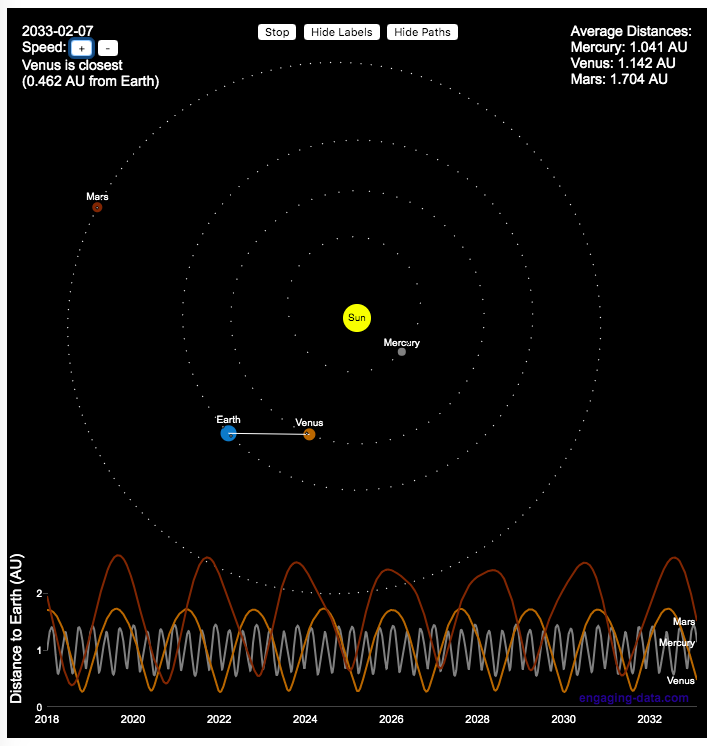
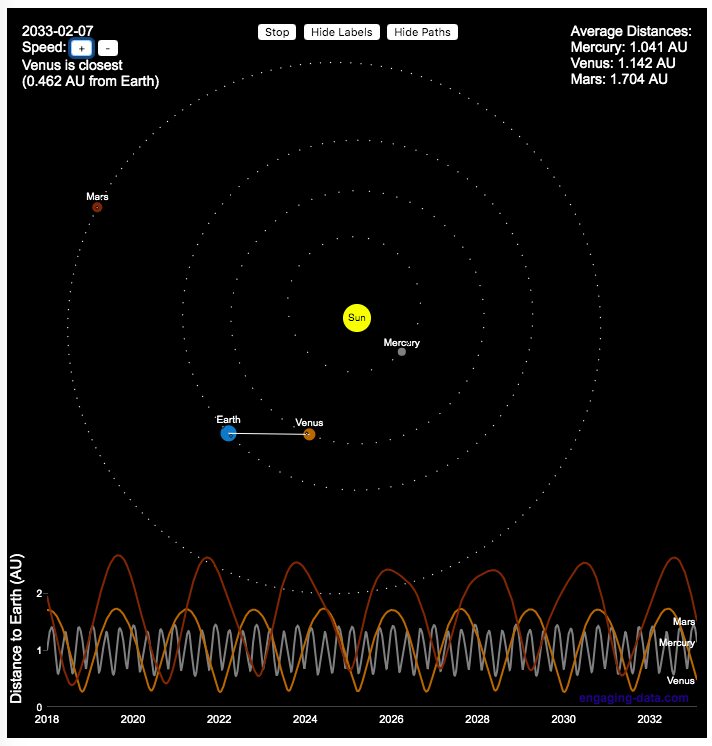
However, I saw an article, stating that Mercury might in fact be the closest planet to Earth (on average) so I thought I’d whip up a visualization that shows which planet is closest as a function of the planetary orbits around the sun.
Because of where the planets are on these orbital paths, and specifically the time it takes Mercury to orbit the sun, Mercury is the planet that is closest to Earth more often and has an average distance to Earth that is lower than the other 2 inner planets. Mars is occasionally the closest as well, but on average much further than Mercury or Venus. Also interesting is that Mercury is, on average, about 1 AU away from Earth, which is the same as the distance to the Sun.
This simulation shows how the planet positions vary each day over a 30 year period and the regularity with which the distance between Earth and the other varies over time. Mercury has the shortest period while Mars has the longest. You can change the speed of the simulation to speed up or slow down the orbits of the planets.
Data and Tools:
I thought about simulating the planets but there are plenty of tools out there that generate this orbital data so instead just downloaded ephemeris data (data related to positions of astronomical bodies) from NASA website.. I processed the data using javascript and drew the picture using HTML canvas tools and made the distance vs time plot with the Plotly open source plotting javascript library.

Visualizing the Orbit of the International Space Station (ISS)

Where is the International Space Station currently? And what pattern does it make as it orbits around the Earth?
This visualization shows the current location of the International Space Station (ISS), actually the point above the Earth that the station is closest to. It is approximately 260 miles (420 km) above the Earth’s surface The station began construction in 1998 and had its first long term residents in 2000.
The visualization can also show the animated future orbital path of the ISS using ephemeris calculations, which makes a nice, cool pattern over an approximately 3.9 day cycle, where it starts to repeat. The animation allows you to view the orbital patterns on the globe (orthographic projection) or a mercator or equirectangular projection.
One of the cooler features is to drag and rotate the globe view while the orbital paths are being drawn. You can also adjust the speed of the orbit as well as keep the ISS centered in your view while the globe spins around underneath it. If you select the “rotate earth” checkbox, it becomes apparent that the ISS is in a circular orbit around the earth and that the pattern being made is simply a function of the earth’s rotation underneath the orbit.
This visualization only shows the approximate location of the ISS as there are several confounding factors that are not represented here. The speed of the ISS changes somewhat over time as the station experiences a small amount of atmospheric drag, which slows the station over time. But it still goes over 7000 meters per second or about 17000 miles per hour. As it slows, its orbit decays so it falls closer to earth and it experiences even more atmospheric drag. Occasionally, the station is boosted up to a higher orbit to counteract this decay. Secondly the earth is not a perfect sphere and this also causes the calculations to be only approximately correct.
Some other cool facts about the International Space Station:
- the angle the orbit makes relative to the equator is 51.6 degrees (i.e. this means the highest and lowest latitudes it will reach are 51.6 degrees North and South and doesn’t orbit over the poles
- the circular orbit around the earth makes a sin wave pattern on 2D map projections (shown on the mercator and equirectangular projections
- one orbit takes about 90 minutes. This means there are approximately 16 orbits per day and astronauts aboard the ISS will see 16 sunrises and sunsets
Other cool space-related orbital art can be seen at the inner planet spirographs.
Here are a couple of images showing the final pattern made by the ISS on different map projections.


Sources and Tools:
I used the satellite.js javascript package and the ISS TLE file to calculate the position of the ISS.
The visualization was made using the d3.js open source graphing library and HTML/CSS/Javascript code for the interactivity and UI.

Visualizing the Variation in Sunlight by Latitude and Time of Year

How does the Earth’s tilt affect sunlight and seasons by latitude?
This visualization looks at the variation in the amount of sunlight different latitudes receive over the different days of the year. The amount of sunlight can be classified in 3 different categories:
- The number of hours of sunlight received each day
- The average sunlight intensity (in watts per square meter)
- The total amount of sunlight received across an entire latitude band (in gigawatt hours)
The default view is to see the number of hours of sunlight received by latitude on the current date, shown by the yellow bars. The sunlight hours range from 0 to 24 hours per day while most latitudes range from 9 to 15 hours.
If you hover over the yellow bars (or click on mobile), you will see the exact number of hours for that latitude band for that date.
Pressing the ‘Start Animation’ button, will change the angle of the sun relative to the Earth (as the earth rotates around the sun) and change the distribution of sunlight across the globe. You can view this animation with the earth fixed and the sun angle changing (the default view) or with the sun location fixed and the earth’s tilt changing.
This visualization helps to show how the seasons come about. When the Northern Hemisphere is tilted towards the sun, the amount of sunlight it receives increases (hours of daylight, average sun intensity and total amount of sunlight received). As the hemisphere tilts away from the sun, the amount of sunlight it receives decreases. The amount of sunlight a region receives causes the seasons that we experience.
Interestingly, when you are at the equator, the amount of sunlight per day does not really vary too significantly over the course of the year, whereas if you are near the poles, the difference between summer and winter is very dramatic. When looking at total sunlight received, the poles generally have lower sunlight because even in their summer, there is much lower land area relative to the middle latitudes (close to the equator)
The second visualization shown here shows how the tilt of the Earth’s axis is changed over the course of the Earth’s revolution around the sun. The Earth’s axis is tilted at 23.5 degrees relative to the plane of the Earth’s orbit around the sun. Like the last visualization, you can look at Earth the way we normally do (without the tilted axis) or from the perspective of the sun (with a tilted axis). This makes it a bit clearer why the tilt of the Earth’s axis can change from the north pole angled away to angled towards the sun.
Sources and Tools:
The equations for average daily solar insolation come from online lecture notes from University of Albany. The equations for number of hours of daylight comes from Wikipedia. The visualizations are made using the javascript d3 data visualization library and the interface and animation are made using javascript.

Moon Phases Visualization

Animation and Description of the Moon Phases
This visualization shows the phases of the moon. It’s a fairly simple visualization that shows a photo of the moon and covers it with a shadow to show only the lit up portion of the moon. Half of the moon is always lit up (half of the sphere) but we can usually only see part of the lit up portion.
Controls
You can use the slider to control the opacity of the shadow. There is a button that lets you start and stop the animation and you can also step through the animation with the ‘Back’ and ‘Forward’ buttons or the left and right arrow keys.
Moon Phases
- Full Moon – we can see the entire lit up portion of the moon
- New Moon we can’t see any of the lit up part (moon is dark when viewing from Earth).
- Waxing – refers to the moon when the lit up portion is getting bigger (i.e. we can see more of it each subsequent day)
- Waning – refers to the moon when the lit up portion is getting smaller (i.e. we see less of it each subsequent day)
- Crescent – is when the visible moon is less than half lit up
- Gibbous – is when the visible portion of the moon is more than half lit
- Quarter Moon – when the visible portion of the moon is exactly half of the circle
These are combined to get eight different distinct phases:
- Waxing Crescent
- Quarter Moon
- Waxing Gibbous
- Full Moon
- Waning Gibbous
- Quarter Moon
- Waning Crescent
- New Moon
The moon goes through these phases once every 29.5 days. Because it’s not exactly a whole number of days, the size of each crescent isn’t exactly the same each lunar cycle. The rate of change in the size of the lit up portion of the moon is fastest when the moon is close to a quarter moon and slowest when the moon is closest to a new moon or full moon. This has to do with the way the light is projected onto a 3D sphere but viewed as a 2D disc.
Data Sources and Tools:
The moon image was downloaded from unsplash.com and taken by Mike Petrucci representing Delaware. The code to determine the size and draw the shadow was written in javascript and d3 open source data visualization library.

Planetary Art – Inner Planet Orbital Spirograph

Earlier, I had made a visualization showing that Mercury is the closest planet to Earth (on average) and not Venus or Mars. To make that, I downloaded a bunch of NASA ephemeris (orbital) data. I realized I could use the same data to make some cool orbital art inspired by a spirograph – a planetary spirograph.
Basically, you get to choose a planet and the visualization will draw a line connecting that planet and Earth every few days. These lines will then build up into a cool pattern over 40 earth years of orbital cycles. Each planet (Mercury, Venus and Mars) has a different orbital period around the sun than Earth does and as a result, interesting patterns emerges.
Orbital periods of the four inner rocky planets:
- Mercury: 88 days
- Venus: 225 days
- Earth:365 days
- Mars: 687 days
Also evident is that the orbits of some of the planets are not quite circular so the pattern isn’t quite centered on the sun. Venus has the most regular pattern, creating a distinctive 5-lobed design. The other planets also have visually stunning patterns, though they do not repeat perfectly over time.
You can change the planets using the drop down menu as well as change the speed of the spirograph, and hide the planets and the sun.
Data and Tools:
I had thought about simulating the planets but there are plenty of tools out there that generate this orbital data so instead just downloaded 40 years of ephemeris data (data related to positions of astronomical bodies) from NASA website.. I processed the data using javascript and drew the picture using HTML canvas tools.

Mercury is the closest planet to Earth (on average)

We all learned the order of planets in school. In my case using the mnemonic, My Very Excellent Mother Just Served Us Nine Pizzas (MVEMJSUNP) for Mercury, Venus, Earth, Mars Jupiter Saturn, Uranus, Neptune, and Pluto. Since Pluto has been demoted to a dwarf planet, you could change the Nine Pizzas to Noodles or something else.
And in terms of distances, Venus’s orbit (0.72 AU, or Astronomical Units (i.e. 1 AU is the distance from the Earth to the Sun) is closer to Earth’s orbit (1 AU by definition) than Mercury’s (varies between 0.31 and 0.47 AU because of it’s more elliptical orbit) or Mars’ (1.5 AU).
However, I saw an article, stating that Mercury might in fact be the closest planet to Earth (on average) so I thought I’d whip up a visualization that shows which planet is closest as a function of the planetary orbits around the sun.
Because of where the planets are on these orbital paths, and specifically the time it takes Mercury to orbit the sun, Mercury is the planet that is closest to Earth more often and has an average distance to Earth that is lower than the other 2 inner planets. Mars is occasionally the closest as well, but on average much further than Mercury or Venus. Also interesting is that Mercury is, on average, about 1 AU away from Earth, which is the same as the distance to the Sun.
This simulation shows how the planet positions vary each day over a 30 year period and the regularity with which the distance between Earth and the other varies over time. Mercury has the shortest period while Mars has the longest. You can change the speed of the simulation to speed up or slow down the orbits of the planets.
Data and Tools:
I thought about simulating the planets but there are plenty of tools out there that generate this orbital data so instead just downloaded ephemeris data (data related to positions of astronomical bodies) from NASA website.. I processed the data using javascript and drew the picture using HTML canvas tools and made the distance vs time plot with the Plotly open source plotting javascript library.

Recent Comments